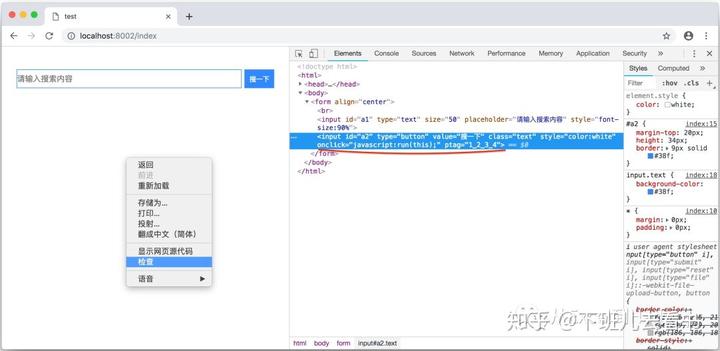
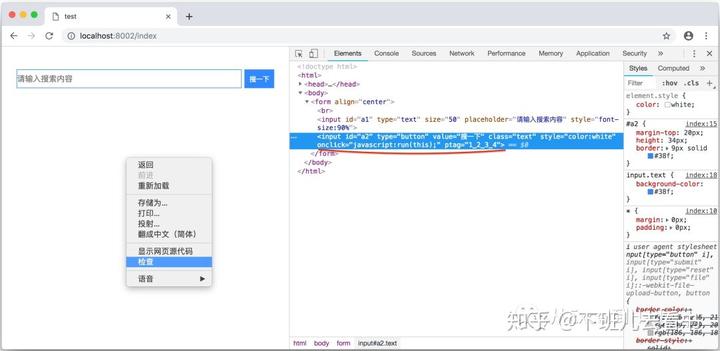
我们看下具体埋点的的样子:

上面我对“搜一下“埋了下点,谷歌浏览器右键选”检查“就可以看到:
onclick="javascript:run(this);"
ptag = "1_2_3_4"
我在input这个元素内加入一个onclick的事件属性,也就是点击"搜一下“按钮时会触发run()这个功能函数,而ptag是我在input这个元素中自定义的一个标记属性,有了这个标记,我就能更准确判断用户点击的特定位置。
其实,埋点就是在Html代码里进行属性标记。
下面,我们讲下用Python的Django模块怎么实现简单网站页面的搭建,用Tornado模块搭建一个数据Api服务用于接收上报的数据。
1、Django项目安装
Django安装配置,我们建一个叫website 的Web项目
先建个example文件夹终端输入以下命令:
$ pip install django
$ django-admin startproject website
$ tree
.
└── website
├── manage.py
├── static
│ ├── collect.js
│ └── index.html
└── website
├── __init__.py
├── settings.py
├── urls.py
├── view.py
└── wsgi.py输入tree命令看下项目website的目录结构:其中static目录是新建的,collect.js、index.html、view.py 3个文件需要自己新增,urls.py、settings.py两个脚本需要修改,见下面:
index.html文件内容:
<html>
<head>
<meta charset="utf-8">
<title>testtitle>
<style type="text/css">
textarea:-moz-placeholder{
color:#38f;font-size:16px;
}
*{ margin:0px; padding:0px; }
#a1{ margin-top:20px;height:32px;line-height:32px;
border:1px solid #38f;}
#a2{ margin-top:20px;height:34px; border:9px solid #38f;}
input.text{background-color:#38f}
style>
<script type="text/javascript" src="static/collect.js"
script>
head>
<body>
<form align="center"><br>
<input id="a1" type="text" size="50"
placeholder="请输入搜索内容"
style = "font-size:90%" />
<input id="a2" type="button" value="搜一下"
class="text" style="color:white"
onclick="javascript:run(this);"
ptag = "1_2_3_4"/>
form>
body>
html>collect.js文件内容,注意JS可以直接获取到用户的硬件参数、网络参数等。
function run(e){
var _maq = _maq || [];
var params = {};
//Document对象数据
if(document) {
params.url = document.URL || '';
params.ptag =e.getAttribute("ptag");
}
//Window对象数据
if(window && window.screen) {
params.sh = window.screen.height || 0;
params.sw = window.screen.width || 0;
}
//navigator对象数据
if(navigator) {
params.platform = navigator.platform || '';
}
//拼接参数串
var args = '';
for(var i in params) {
if(args != '') {args += '&';};
args += i + '=' + encodeURIComponent(params[i]);
}
//通过Image对象请求后端脚本
var img = new Image(1, 1);
img.src = 'http://192.168.199.155:8888?' + args;
};
view.py文件内容:
# -*-coding:utf-8 -*-
from django.shortcuts import render
def search_form(request):
return render(request, "index.html")另外,urls.py脚本里代码如下:
from django.conf.urls import url
from django.contrib import admin
from . import view
from django.views.static import serve
from django.conf import settings
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index$', view.search_form),
url(r'^static/(?P.*)$' , serve,
{'document_root': settings.STATIC_ROOT}
)
]settings.py脚本里改动的代码如下(注意是改动):
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'static/').replace('\\', '/')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)上面文件新建、代码改动后,example/website 目录下启动
$ python manage.py runserver localhost:8002打开浏览器输入localhost:8002,得到以下页面(已经在“搜一下”按钮埋了点):

2、安装tornado
打开另一个终端,安装tornado。
$ pip install tornado我们建个脚本 example/collect_api.py
# -*- coding: utf-8 -*-
import tornado.web
class BaseHandler(tornado.web.RequestHandler):
def get_current_user(self):
return self.get_secure_cookie("user")
class MainHandler(BaseHandler):
def get(self):
if self.request.arguments:
#打印出上报的埋点数据
print str(self.request.arguments)
else:
self.write("none")
settings =dict()
application = tornado.web.Application(
[(r"/", MainHandler), ], **settings
)
if __name__ == "__main__":
application.listen(8888)
tornado.ioloop.IOLoop.current().start()在example目录下执行
$ python collect_api.py在浏览器输入localhost:8002,点击搜索按钮后,我们可以在终端看到埋点上报的数据:

每点击一次网页中的“搜一下”按钮,就可以看到产生一条记录,记录里有url、屏幕宽度、屏幕高度、Ptag(我们在搜索按钮标签中加入的标记)、平台。
埋点:埋点与无埋点(全埋点) 的区别
上报:实时上报与延时上报
在工作时候,很可能你会接触到“无埋点”这个词,其实也是埋了的。主要是js通过捕捉行为事件,更通俗的讲:埋点就是要在HTML元素中增加属性信息,而无埋点是通过Js直接获取行为事件。无埋点可以做到对Html的最小改动,但对于准确获取用户的对某元素的点击行为,还是需要具体在Html埋点才可以,所以,最好的埋点方式应该是两者的搭配使用。
大数据领域数据量最大的就是用户行为类的数据及日志类的数据,由于用户有时网络的不稳定状况,让位主要功能的使用,及数据上报的压力,一般会都会选择在用户端进行数据缓存、合并、去重等。
工作中,我们不太可能对知识做全面、准确的了解,而且在业务与技术间没有一个通俗易懂且可以演示的沟通,这一切需要我们主动去了解。如果你试着运行下本文的代码,一定会对埋点与上报有更清晰的认识。如有问题,欢迎直接在公众号发信息。
(本文完)
近期文章链接:
1、《压缩vs解压,让数据传输更快》,了解数据“传输”的瘦身过程!
2、《基础学习:用Java实现简单的Web服务》,为什么在浏览器输入网址会返回信息,你也可以做到!
3、《算一算,公司搞大数据要花多少钱?》,从成本角度对大数据多一个认知维度。
4、《回答「杰帅」:大二在校想用分布式计算?》,了解别人的状态,也可以更加明确自己的行动

如果文章对你有帮助,也可扫描微信公众号关注我