本次为大家整理了 12 款优秀的 Vue 开源项目,涵盖了从后台管理系统、个人主页模板到 AI 助手解决方案等多种类型。这些项目都具有各自的特色和优势,相信总有一款能满足您的需求。
1.vue-pure-admin


️仓库名称:pure-admin/vue-pure-admin
截止发稿星数: 14445 (今日新增:20)
仓库语言: Vue
仓库开源协议:MIT License
引言
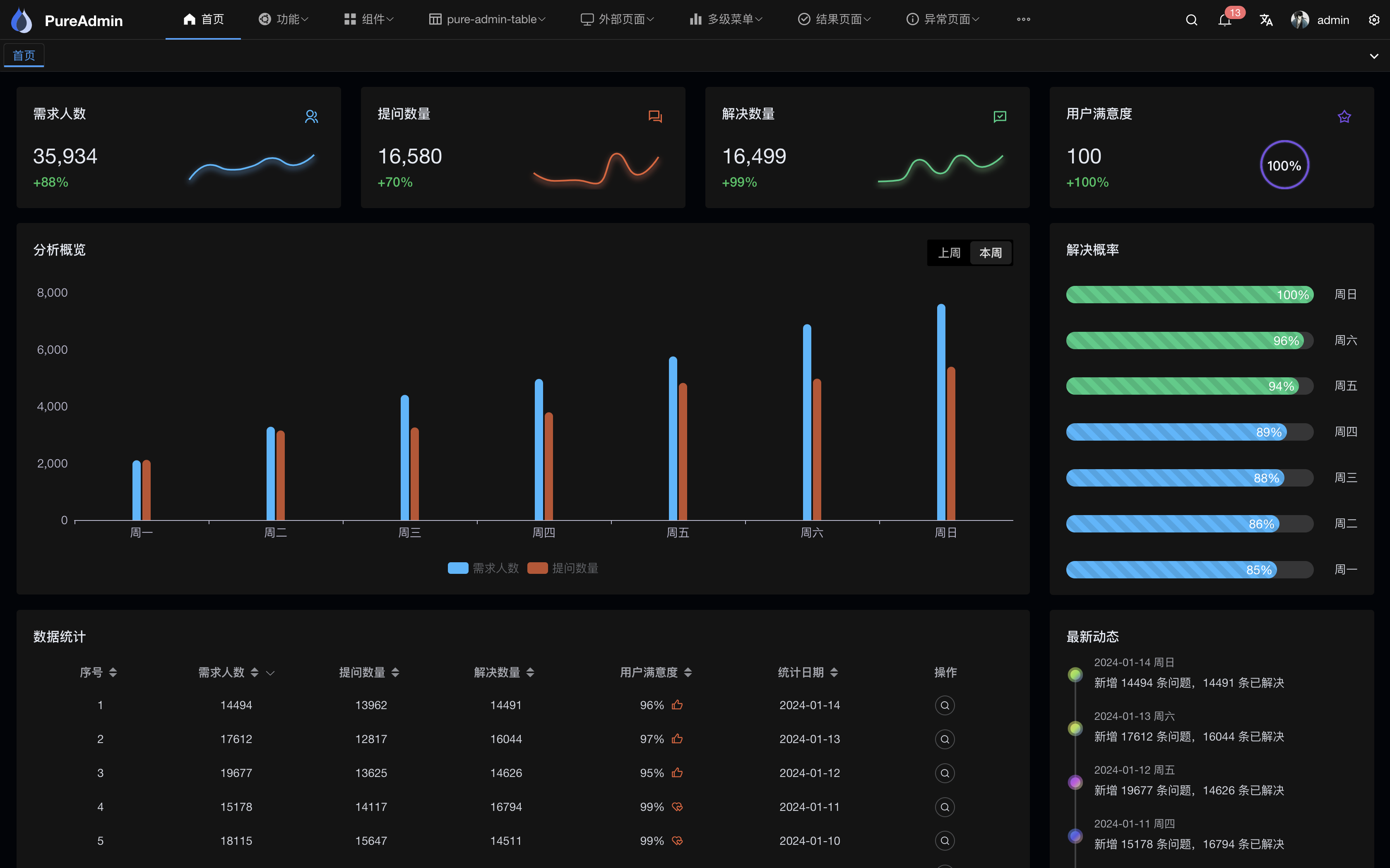
vue-pure-admin 是一个开源、免费且开箱即用的后台管理系统模版,它基于最新的技术栈开发,包括 ECMAScript 模块、Vue3、Vite、Element-Plus、TypeScript、Pinia 和 Tailwindcss。
项目作用
这个项目采用模块化的设计,代码组织清晰易懂,遵循现代前端工程化最佳实践,使用 ESM 规范编写,支持暗黑模式,兼容移动端。
仓库描述
此仓库包含 vue-pure-admin 项目的源代码,有关详细文档和使用教程,请访问项目官方文档网站:pure-admin.github.io/pure-admin-doc
案例
该项目已成功应用于多个企业级项目中,例如:
客观评测或分析
vue-pure-admin 具有以下优点:
使用建议结论
vue-pure-admin 是一个功能强大、易于使用的高质量后台管理系统模版,可以大幅提升企业级项目开发效率。它开源、免费且有活跃的社区支持,值得开发者关注和使用。
2.Geeker Admin


️仓库名称:HalseySpicy/Geeker-Admin
截止发稿星数: 6541 (今日新增:6)
仓库语言: Vue
仓库开源协议:MIT License
引言
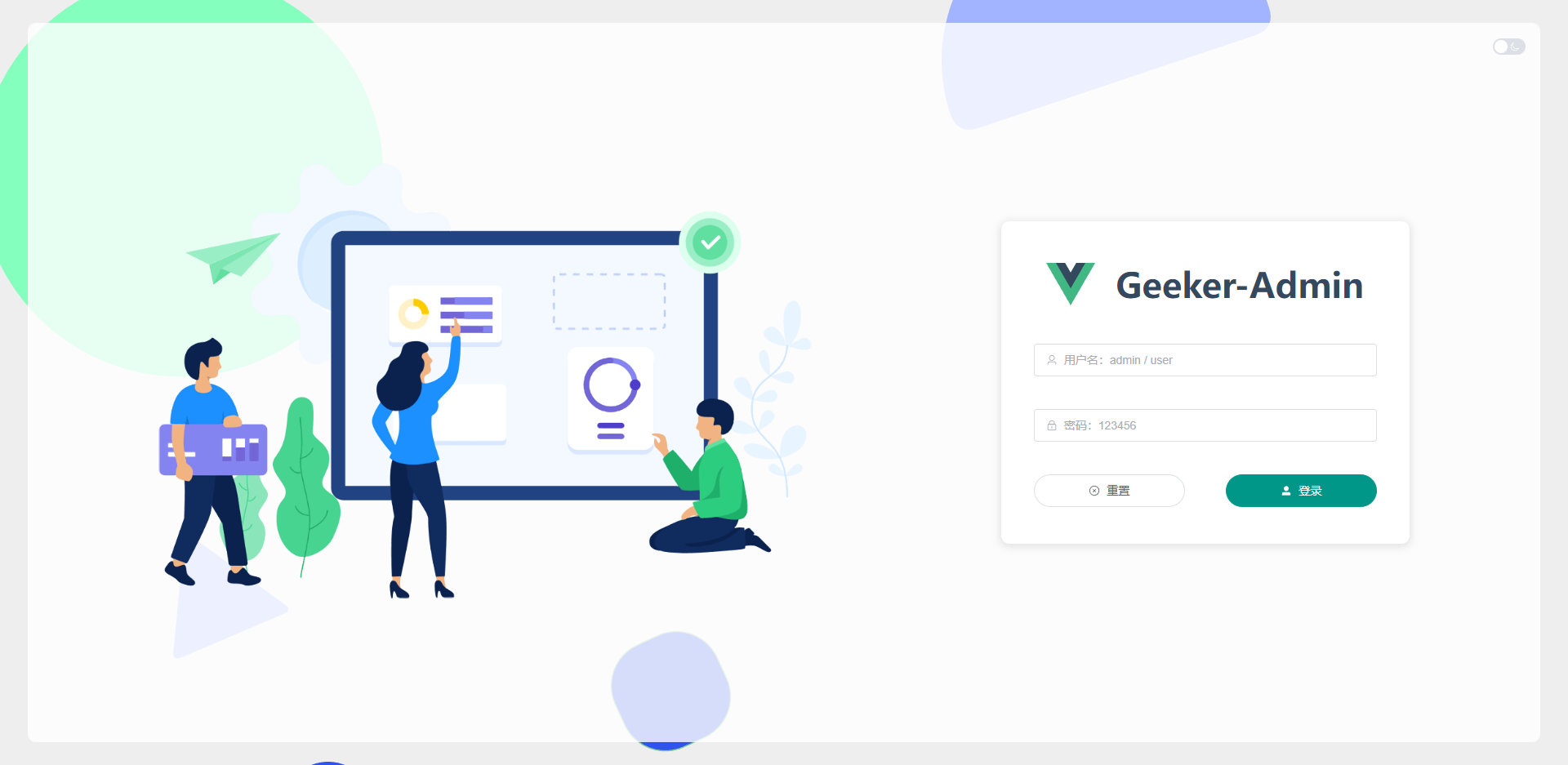
欢迎使用 Geeker Admin,它是一款基于最新技术栈构建的开源后台管理框架。
项目作用
本项目使用 Vue3.4、TypeScript、Vite5、Pinia 和 Element-Plus 开发,提供了 ProTable 组件,可以简化表格操作,还集成了大量常用组件、Hooks 和指令。
仓库描述
Geeker Admin 的 GitHub 仓库包含项目代码、详细文档、问题追踪和代码贡献指南。
客观评测或分析
Geeker Admin 的优点:
使用建议克隆仓库并安装依赖项。根据文档配置项目。享受开发体验的提升和更快的交付速度。结论
Geeker Admin 是一款成熟且强大的开源后台管理框架,凭借其先进的技术和丰富的功能,成为需要高效开发的开发人员的理想选择。
3.Snapshot:无气体多重治理客户端
️仓库名称:snapshot-labs/snapshot
截止发稿星数: 9103 (今日新增:4)
仓库语言: Vue
仓库开源协议:MIT License
引言
Snapshot是一款链下无气体多重治理客户端,其结果易于验证且难以争议。本文中,我们将探讨它的作用、技术分析和使用建议。
仓库描述
Snapshot存储库包含客户端代码、文档和用于运行服务或参与治理的指南。它旨在为开发者和DAO提供轻松使用Snapshot框架所需的工具。
使用建议
对于希望整合无气体治理功能的DAO或开发者来说,Snapshot是一款有价值的工具。它提供了构建自定义治理解决方案所需的可定制性,同时确保结果的准确性和安全性。
结论
Snapshot通过提供易于使用且可验证的治理解决方案,为DAO和去中心化社区赋能。随着生态系统的发展,其作用有望在未来几年继续增长。
4.ChatGPT Web


️仓库名称:Chanzhaoyu/chatgpt-web
截止发稿星数: 30657 (今日新增:9)
仓库语言: Vue
仓库开源协议:MIT License
引言
本文全面概述了 Chanzhaoyu/chatgpt-web GitHub 仓库,探讨了其对开发者的主要特性、使用方法和价值。
项目作用
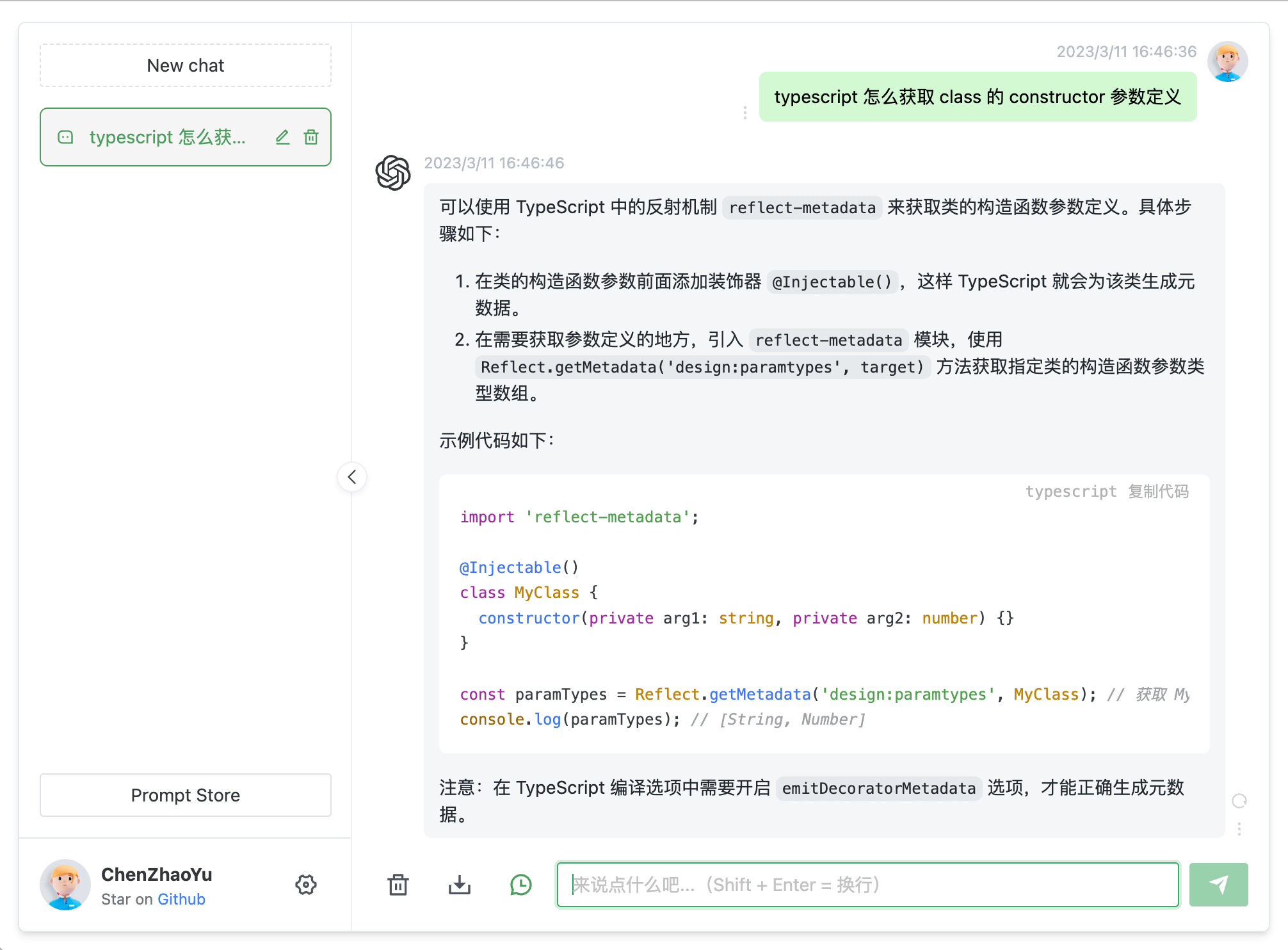
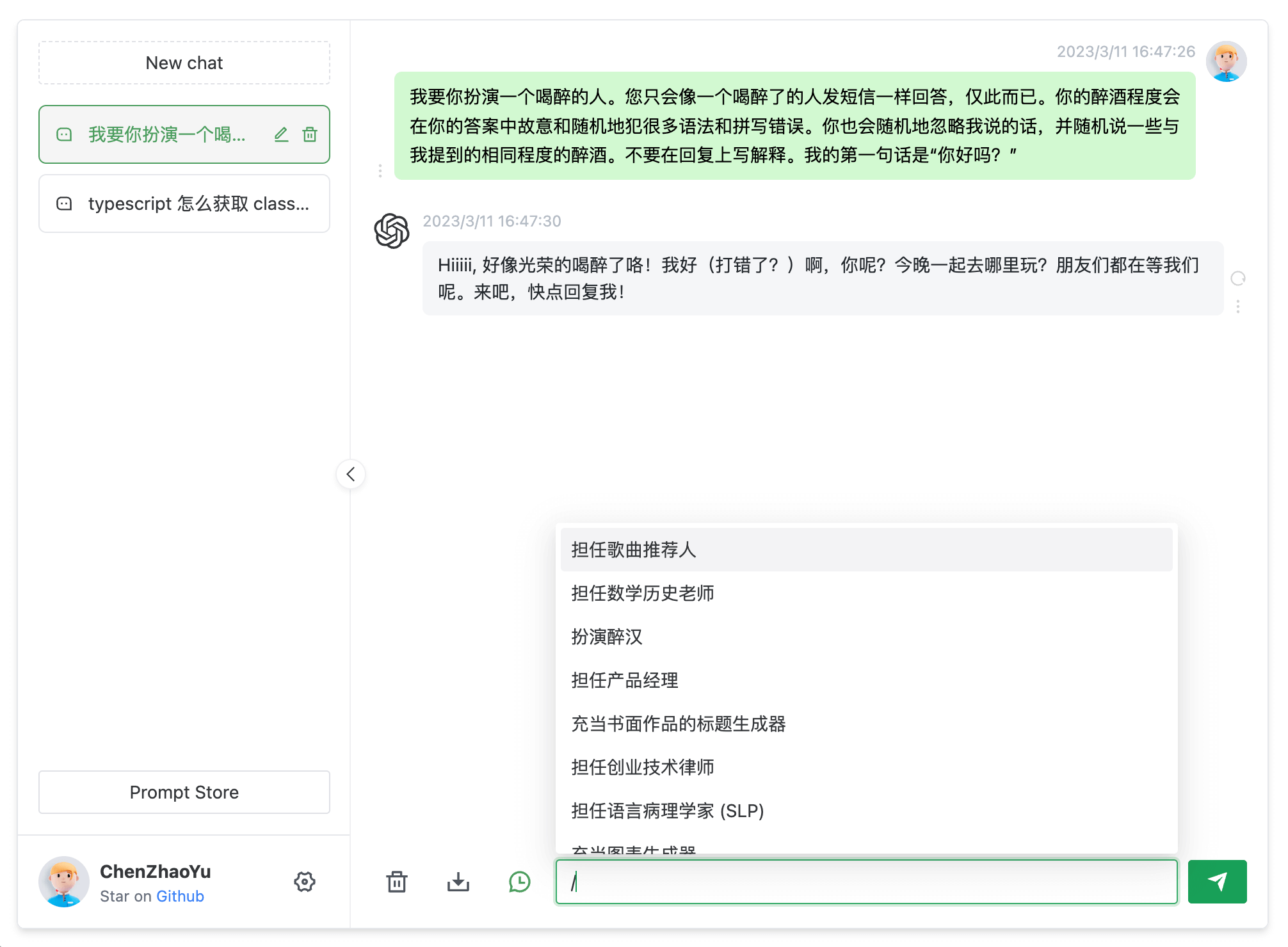
这个开源项目包括一个 Vue.js 前端和一个 Node.js 后端,便于自定义和部署。它具有一个清晰直观的界面,简化了与 ChatGPT AI 功能进行交互的过程。
仓库描述
GitHub 仓库包含详细文档、综合自述文件和贡献指南,为开发人员提供了充足的资源以供入门和为项目做出贡献。
案例
未在提供的语境中提及具体案例。
客观评测或分析
该项目在积极维护中,并有来自社区的定期更新和贡献。它拥有不断增长的用户群,并且因其易用性和功能而享有良好的声誉。
使用建议
ChatGPT Web 可以部署在各种平台上,包括 Docker 和 Railway,并且可以根据具体要求进行定制。它提供了一系列环境变量,使用户能够配置应用程序的行为并将其集成到自己的系统中。
结论
对于寻求将 ChatGPT 的 AI 能力集成到他们自己的项目中或探索对话式 AI 潜力的开发者而言,Chanzhaoyu/chatgpt-web 是一个有价值的工具。它的开源特性、全面文档和活跃的社区支持使其成为适用于各种用例的绝佳选择。
5.DataRoom - 开源大屏设计器


️仓库名称:gcpaas/DataRoom
截止发稿星数: 338 (今日新增:13)
仓库语言: Vue
仓库开源协议:Apache License 2.0
引言
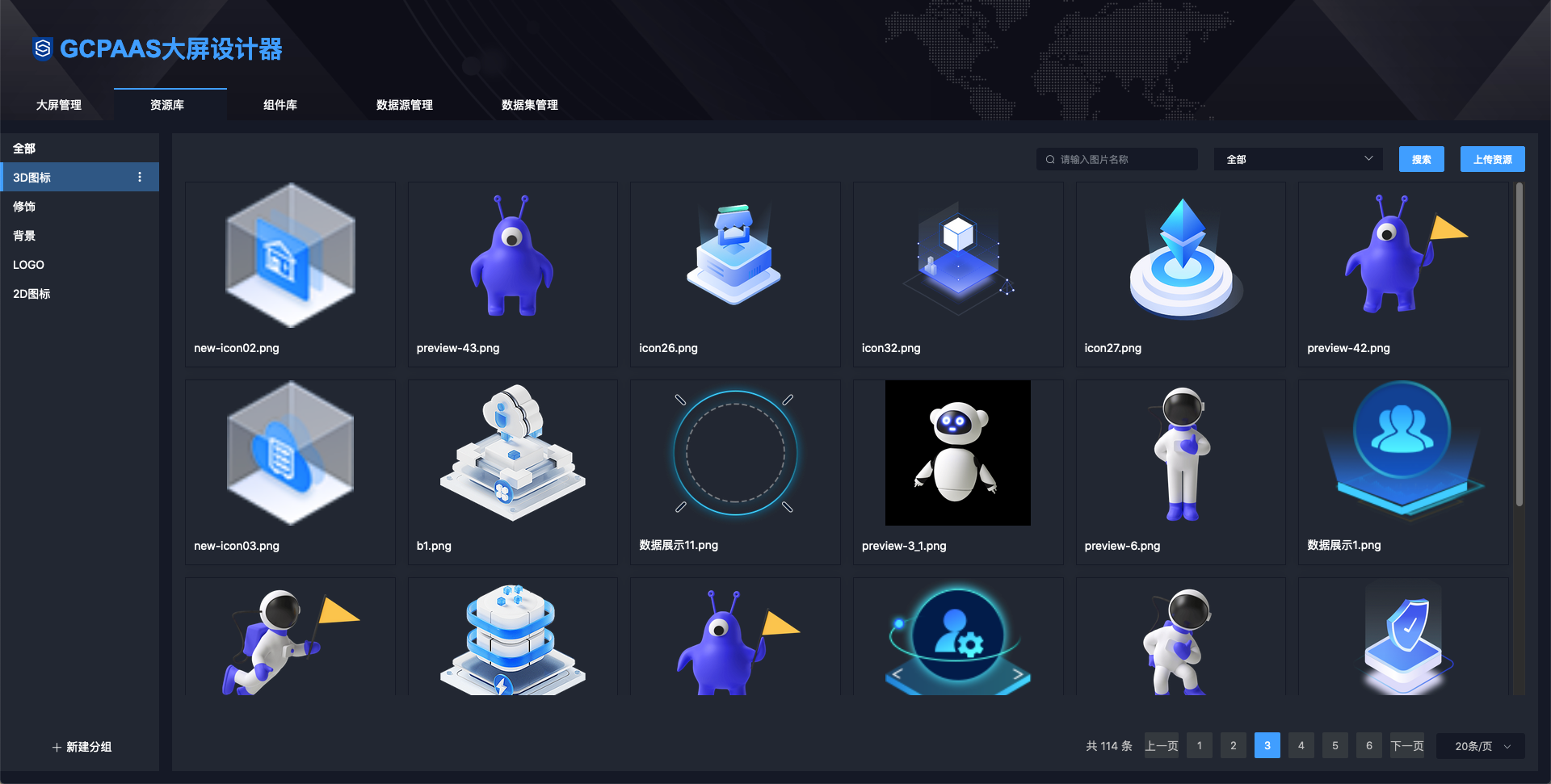
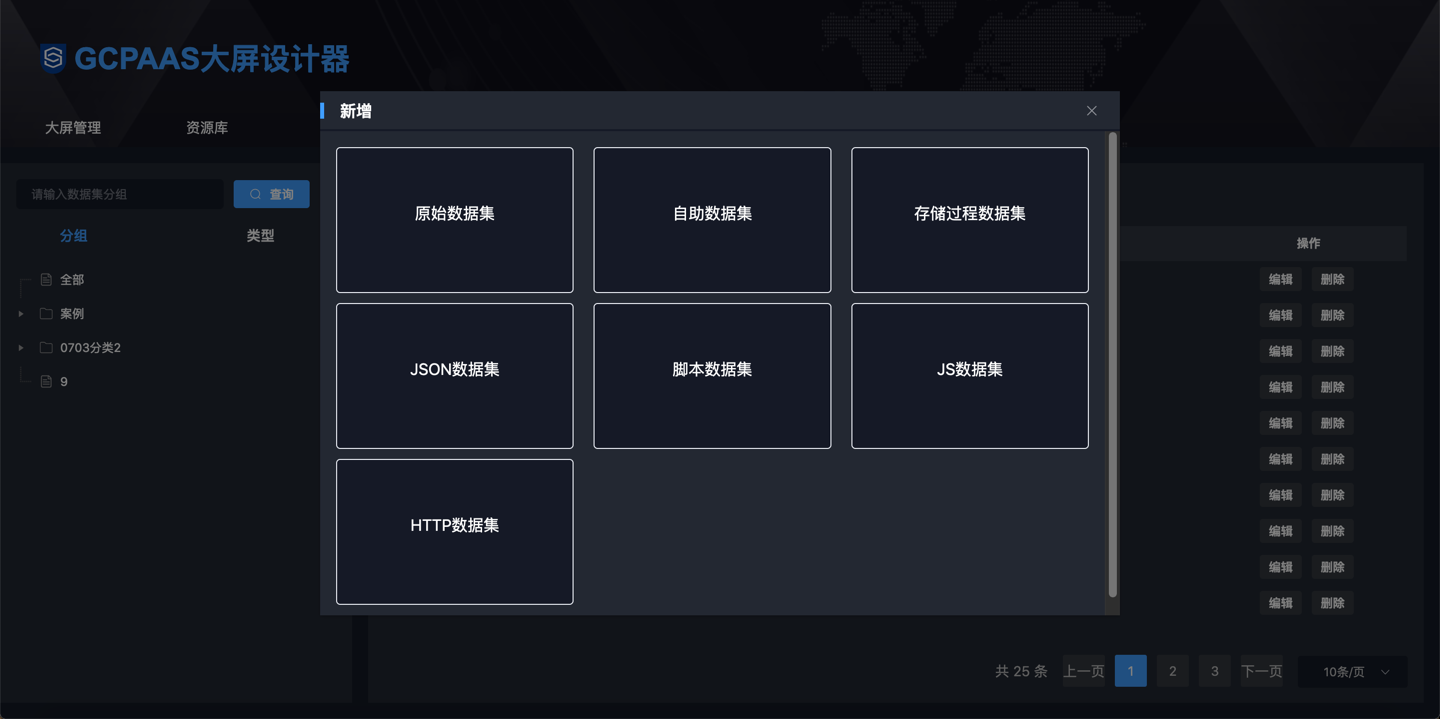
DataRoom 是一款基于开源技术的专业大屏设计器,可助力各行业用户轻松创建美观且功能强大的数据可视化展示。本文将深入了解 DataRoom 的作用、技术解析、使用建议,并提供深入的分析和案例研究。
项目作用
DataRoom 采用先进技术栈构建,包括:
仓库描述
项目 GitHub 仓库地址: github.com/gcpaas/DataRoom 项目码云仓库地址: gitee.com/gcpaas/DataRoom
案例客观评测或分析
DataRoom 作为一款开源大屏设计器,具有以下优势:
使用建议
根据实际需求规划大屏设计,关注数据和信息的有效呈现 充分利用组件库和自定义组件功能,提升设计个性化 定期更新组件库,获取最新组件和功能 关注 DataRoom 社区,获取最新动态和技术支持
结论
DataRoom 作为一款开源且功能强大的大屏设计器,为各行业用户提供了便捷高效的数据可视化解决方案。其易用性、功能丰富性和可扩展性使其成为满足广泛场景需求的理想选择。通过采用 DataRoom,用户可以轻松创建专业的大屏展示,提升数据洞察力和决策能力。
6.vue-virtual-scroller

️仓库名称:Akryum/vue-virtual-scroller
截止发稿星数: 9135 (今日新增:3)
仓库语言: Vue
引言
vue-virtual-scroller 是一个 VueJS 库,它通过虚拟化技术实现了高速滚动,即使处理大量数据也能保持流畅的滚动体验。
项目作用
使用虚拟化技术创建了一个虚拟列表元素的子集。当用户滚动时,它只渲染可见的元素,从而减少了 DOM 操作,提高了性能。它还提供了自定义渲染函数和滚动条同步等功能,以提供高度可定制且响应迅速的滚动体验。
仓库描述使用建议结论
vue-virtual-scroller 是一个必备的 VueJS 库,它显著提高了大型数据集的滚动性能。它提供了高效、响应迅速且高度可定制的滚动体验,使开发人员能够构建用户友好的应用程序。
7.Wiki.js | 基于 Node.js 的现代且强大的 Wiki 应用程序


️仓库名称:requarks/wiki
截止发稿星数: 23672 (今日新增:9)
仓库语言: Vue
仓库开源协议:GNU Affero General Public License v3.0
引言
本文档概述了 Wiki.js,这是一个基于 Node.js 构建的现代且强大的 Wiki 应用程序。以下信息包括项目角色、技术分析、存储库描述和其他相关详细信息。
项目作用仓库描述
Wiki.js GitHub 存储库托管了 Wiki 应用程序的源代码。它包含所有必要的文件、文档和社区贡献。
使用建议结论
Wiki.js 是希望创建和管理综合 Wiki 的任何人的宝贵工具。其强大的功能和用户友好的界面使其适用于广泛的应用程序。通过使用 Wiki.js,用户可以有效地组织、共享和协作编写内容。
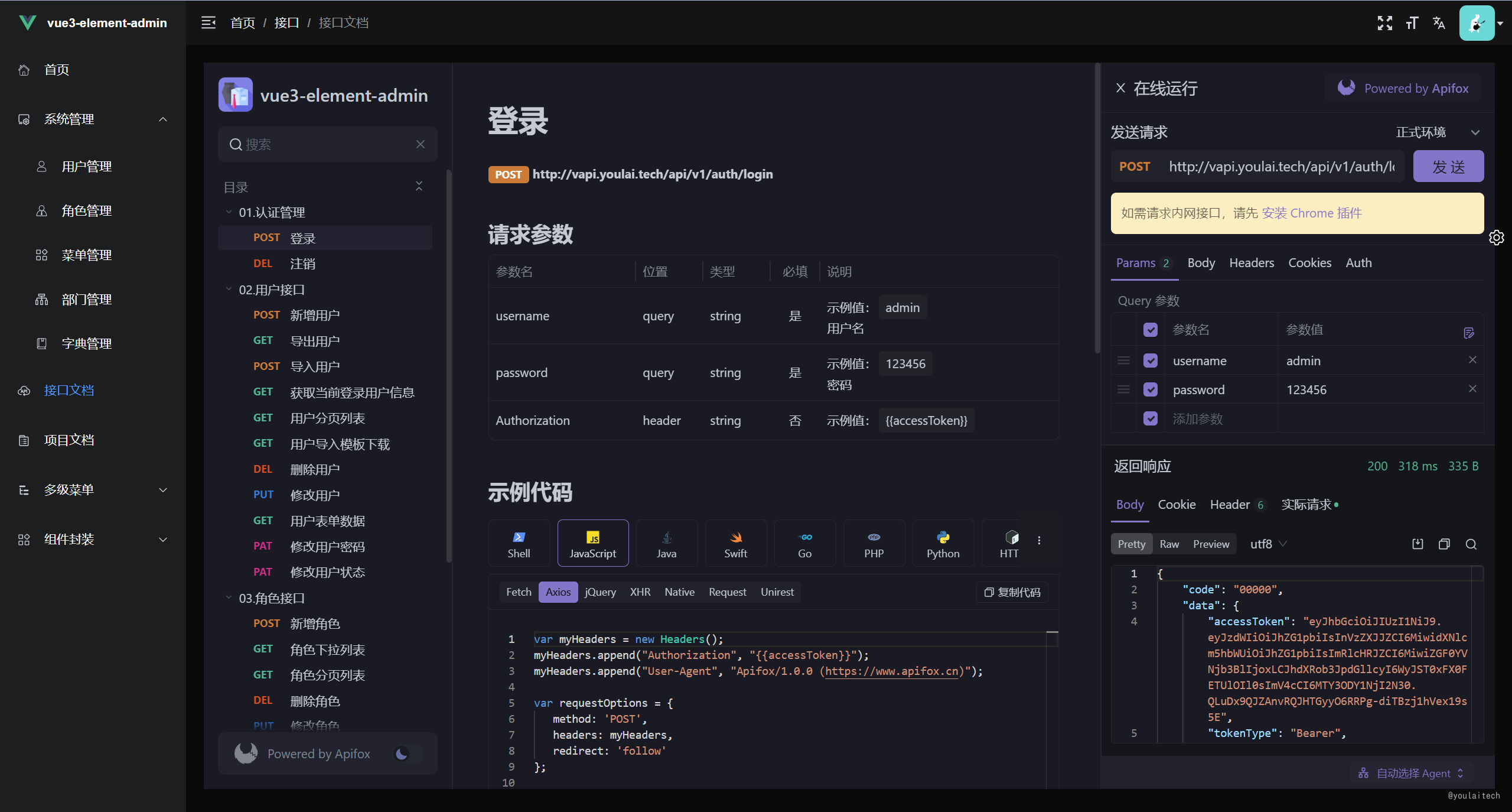
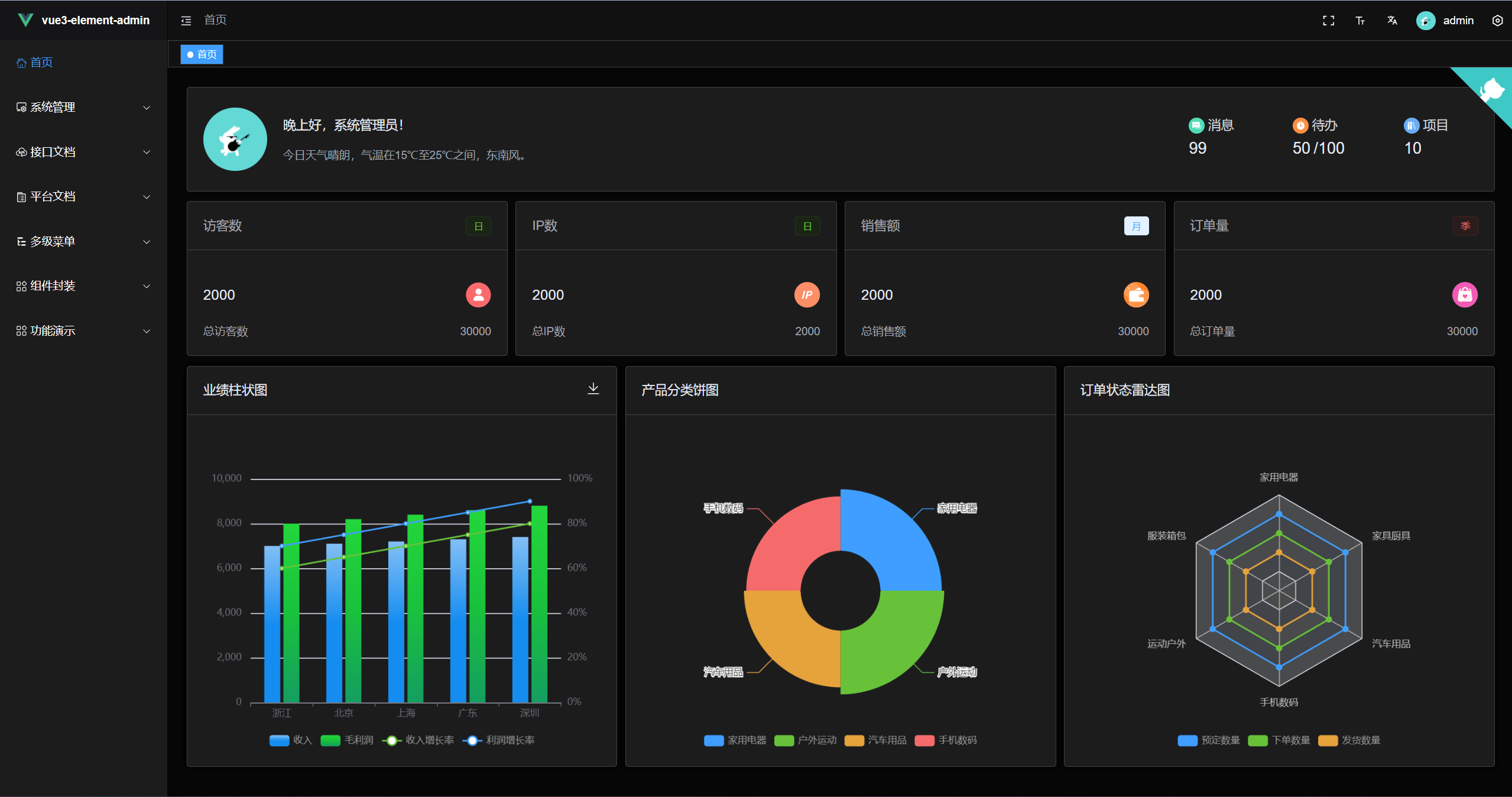
8.vue3-element-admin


️仓库名称:youlaitech/vue3-element-admin
截止发稿星数: 1013 (今日新增:0)
仓库语言: Vue
仓库开源协议:MIT License
引言
这是一个基于 Vue3、Vite、TypeScript 和 Element Plus 等流行技术栈创建的免费开源后台管理前端模板。
项目作用
该项目的特点包括:
案例
该模板已被广泛应用于各种后台管理场景,包括企业管理、电商平台和内容管理系统等。
客观评测或分析
优点:
使用建议结论
vue3-element-admin 是一个优秀的后台管理前端模板,为开发者提供了快速构建和学习 Vue3 项目的平台。它具有丰富的功能、持续的更新和完善的文档支持,是值得推荐的开源项目。
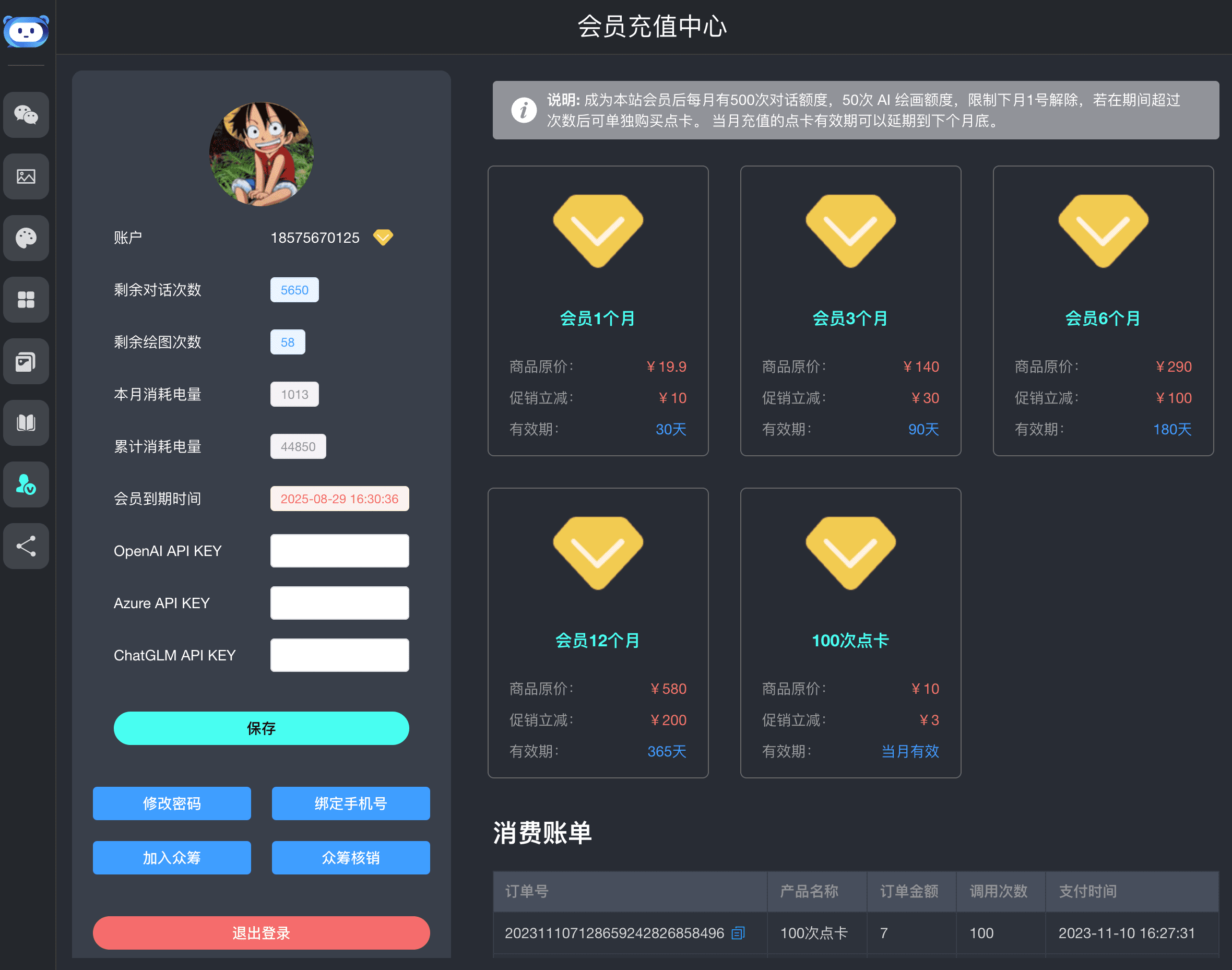
9.GeekAI: 开源 AI 助手全套解决方案


️仓库名称:yangjian102621/geekai
截止发稿星数: 3119 (今日新增:13)
仓库语言: Vue
仓库开源协议:Apache License 2.0
引言
本文将深入探讨 GeekAI,一个开源且功能全面的 AI 助手解决方案,旨在为用户提供便捷的人工智能体验。
项目作用
GeekAI 采用 Go + Vue3 + element-plus 技术栈构建,通过 WebSocket 实现流畅的打字机体验。该项目集成了 OpenAI、Azure、ChatGLM、讯飞星火和文心一言等多个平台的大语言模型,并提供丰富的 AI 应用,满足用户多样化的聊天和应用需求。
仓库描述
该仓库包含 GeekAI 的所有源代码、文档和示例,为用户提供了完整且易于部署的 AI 助手解决方案。
案例
GeekAI 广泛应用于教育、客服、内容创作和娱乐等领域。例如,该项目已用于构建聊天机器人、客户服务平台和创意写作工具。
客观评测或分析
GeekAI 作为一款综合性的 AI 助手解决方案,其优点包括:
使用建议
GeekAI 可根据不同需求灵活部署。用户可以将其部署在自己的服务器上,也可以使用提供的免费体验地址。推荐使用指南和文档以获得最佳体验。
结论
GeekAI 是一款功能强大且易于使用的 AI 助手,为个人和企业提供了探索人工智能无限可能的绝佳机会。
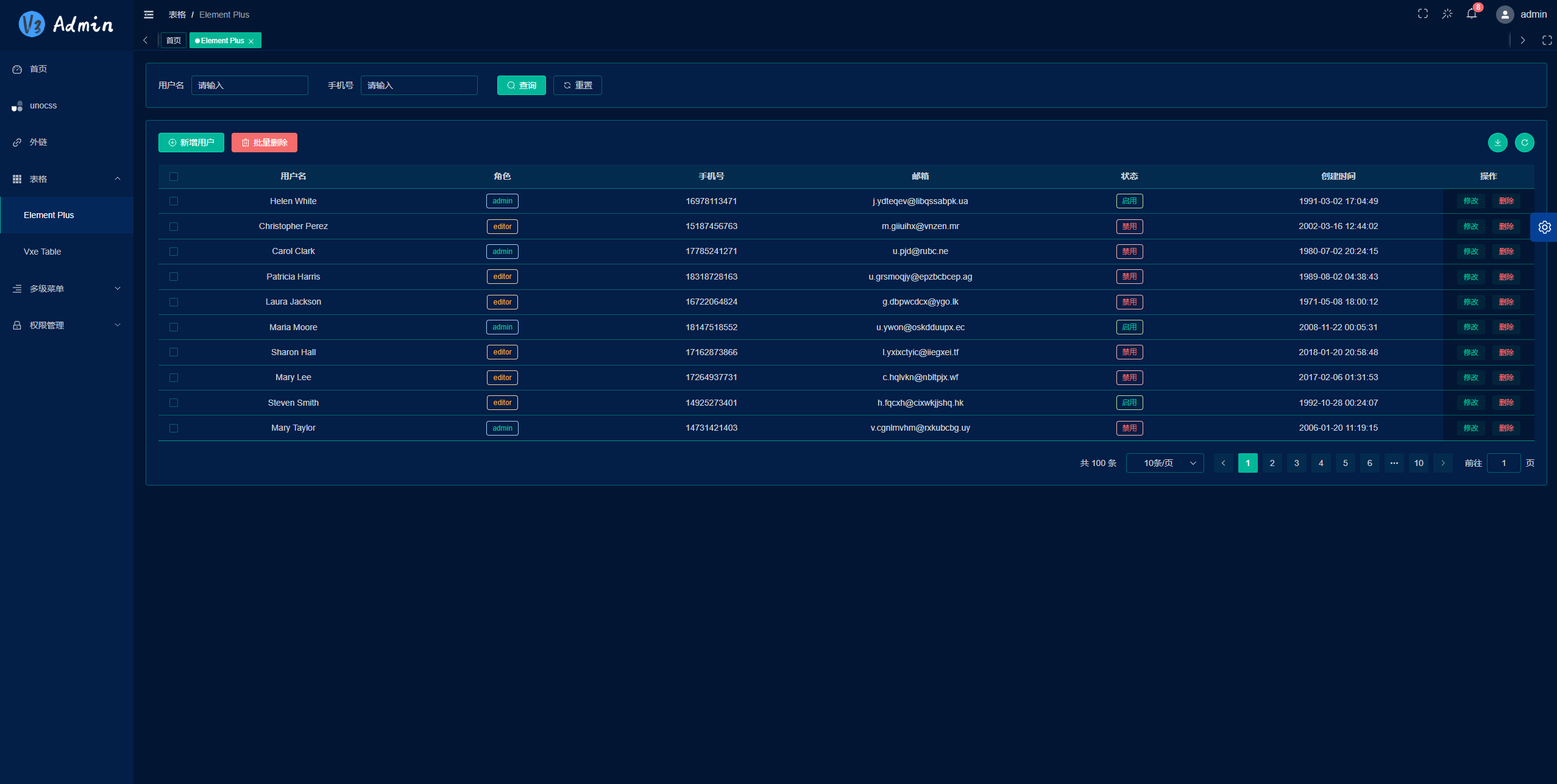
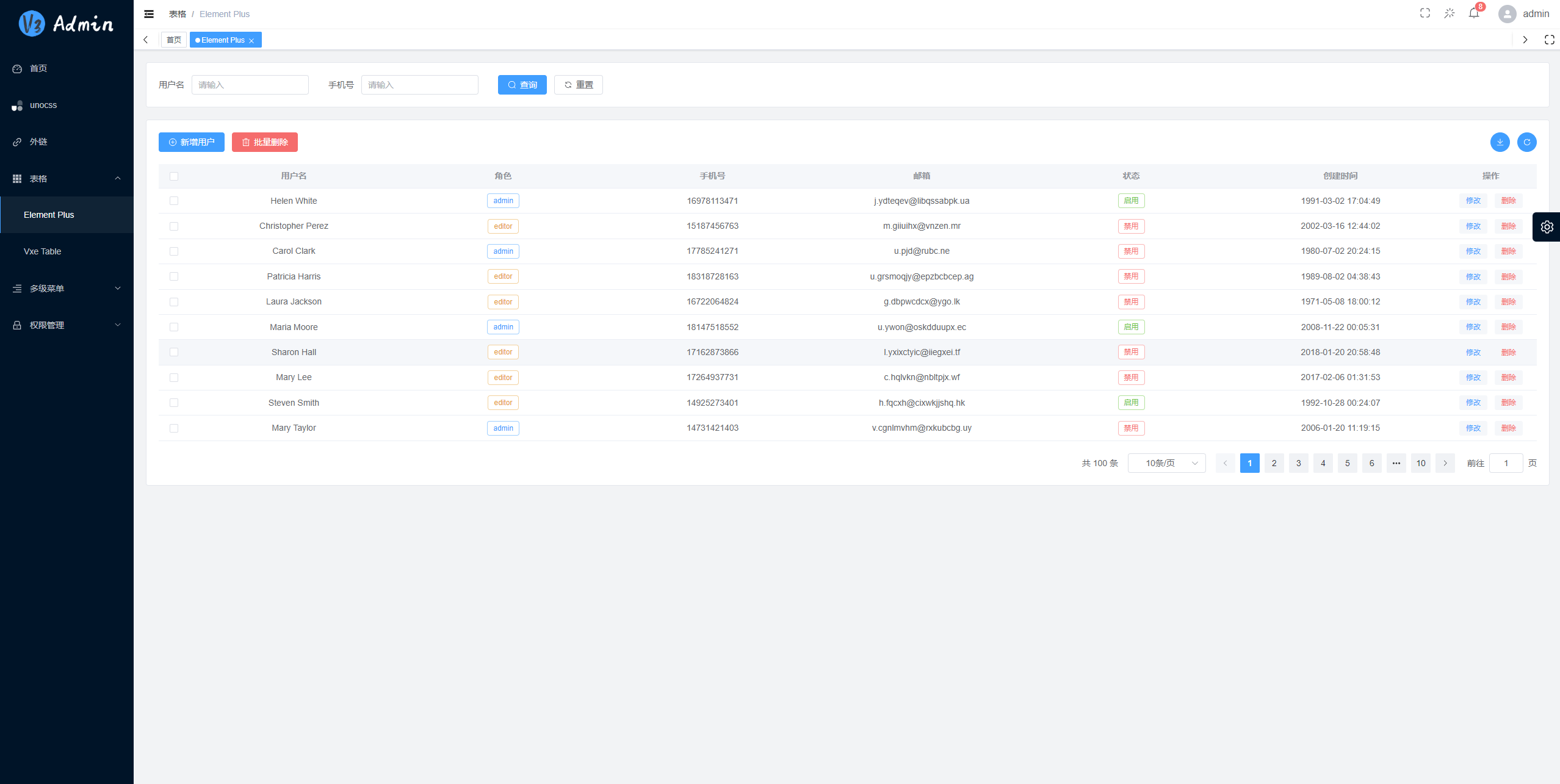
10.V3 Admin Vite: Vue3后台管理系统


️仓库名称:un-pany/v3-admin-vite
截止发稿星数: 4201 (今日新增:9)
仓库语言: Vue
仓库开源协议:MIT License
引言
V3 Admin Vite是一个基于Vue3、TypeScript、Element Plus和Vite构建的开源免费管理系统解决方案。
项目作用
基于Vue3 Composition API,使用Element Plus作为UI库,Pinia管理状态,Vite提升开发效率。
案例
可用作开箱即用的中后台管理系统模板。
客观评测或分析
轻量、高效、可定制性强。
使用建议
适用于需要构建中后台管理系统的项目。
结论
V3 Admin Vite是一个优秀的Vue3后台管理系统解决方案,具有完善的功能和丰富的可定制性。
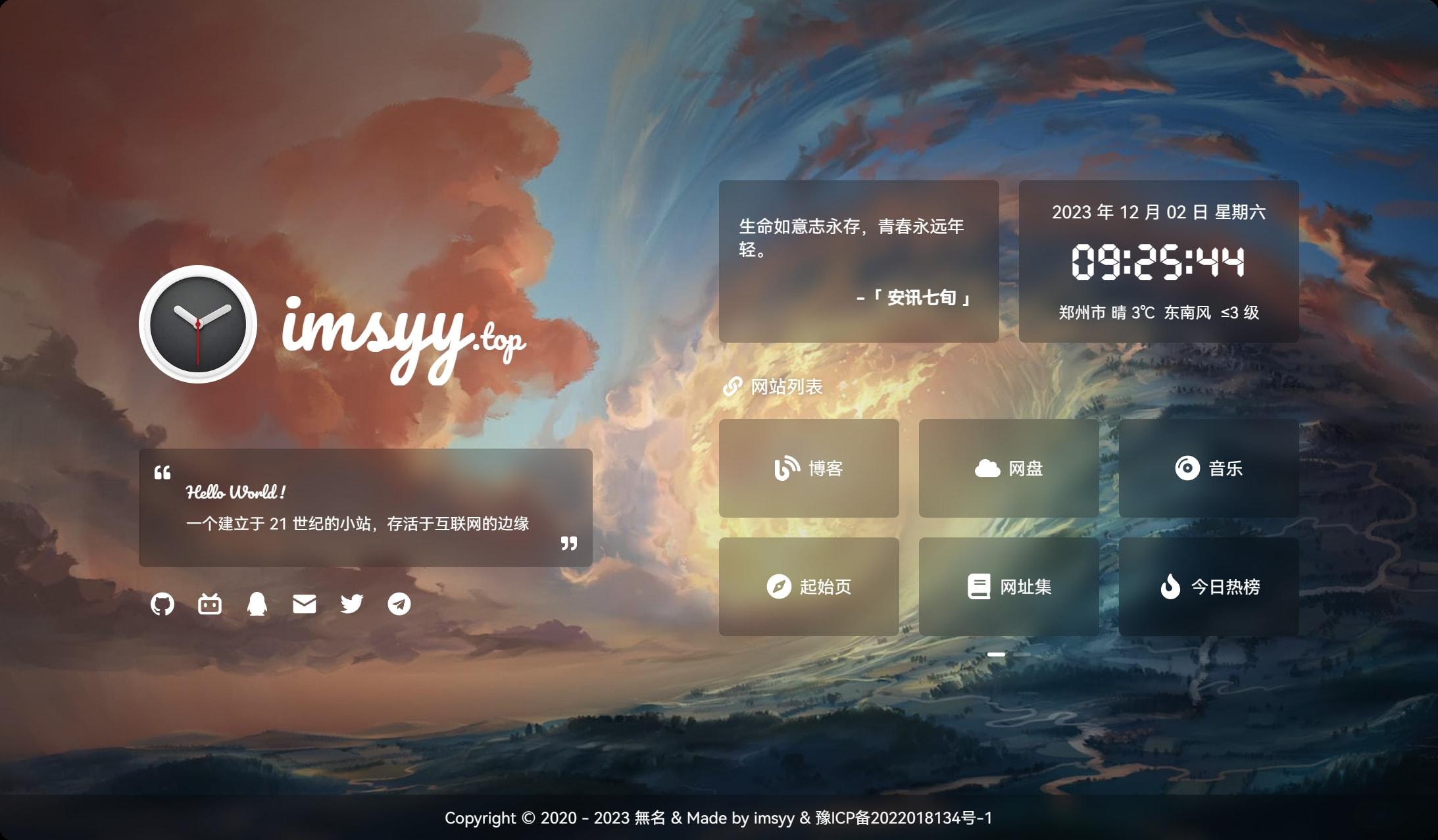
11.imsyy/home


️仓库名称:imsyy/home
截止发稿星数: 2504 (今日新增:7)
仓库语言: Vue
仓库开源协议:MIT License
引言
imsyy/home 是一款简洁易用的个人主页模板,旨在提供快速创建和自定义个人网站的解决方案。
项目作用
{"zh_CN":"imsyy/home 采用 Vue.js 框架构建,并利用了 Vite 和 Pinia 等现代工具。其功能包括:"}
仓库描述
{"zh_CN":"该仓库包含:\n- 源代码\n- 演示网站链接\n- 安装和使用指南\n- 技术栈信息\n- API 集成列表\n- Star History 图表"}
结论
imsyy/home 是一个易于使用且可自定义的个人主页模板,非常适合希望通过现代技术构建个人网站的个人。其简洁的设计、丰富的功能和完善的文档,使其成为满足个人主页需求的理想选择。
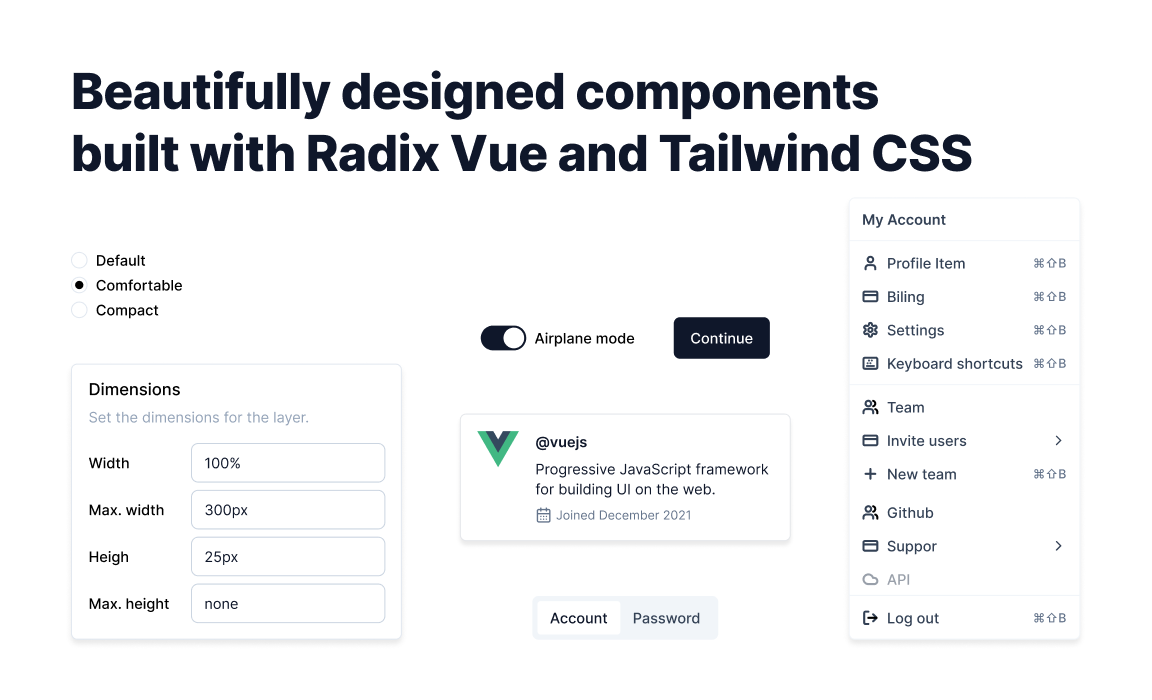
12.shadcn-vue:Vue 框架下的 shadcn-ui 端口

️仓库名称:radix-vue/shadcn-vue
截止发稿星数: 3165 (今日新增:12)
仓库语言: Vue
仓库开源协议:MIT License
引言
本文旨在介绍 shadcn-vue,一个 shadcn-ui 的非官方社区主导 Vue 端口。本文将探讨其作用、技术解析、案例、分析以及使用建议。
项目作用
使用 RadixVue 和 VueUse 框架,确保组件的可访问性和实用性。它提供了一系列组件,涵盖按钮、输入框、导航栏等常见 UI 元素。
客观评测或分析
可访问性:通过 RadixVue 框架,确保组件的可访问性。 定制性:组件高度可定制,可满足不同的设计需求。 全面性:提供一系列组件,涵盖常见的 UI 元素。
使用建议
要使用 shadcn-vue,请在您的 Vue 项目中安装并导入包。该项目提供了详细的文档,指导用户使用组件并创建自己的组件库。
结论
shadcn-vue 是一个出色的 Vue 组件库,为开发者提供了创建可访问且美观的用户界面的工具。凭借其广泛的组件和易用性,它是一个值得考虑的项目,可用于各种 Vue 应用程序。
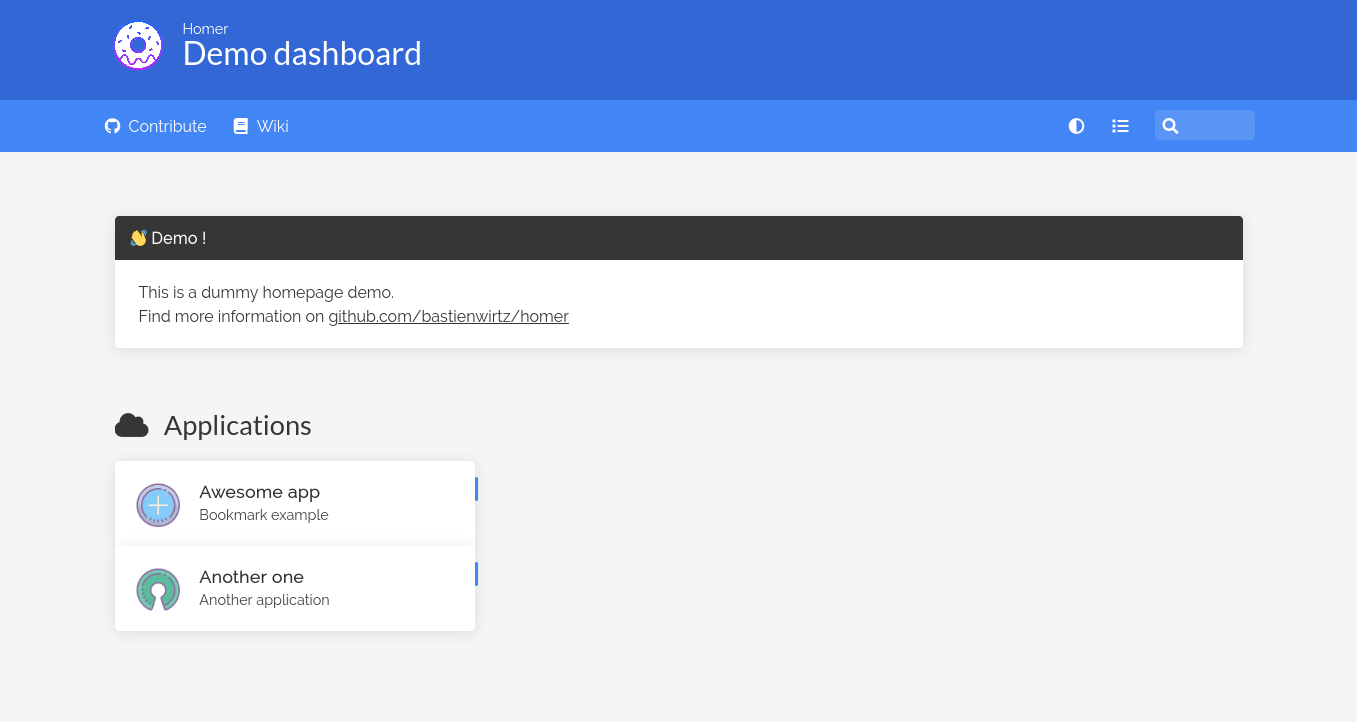
13.Homer:极简静态服务器主页


️仓库名称:bastienwirtz/homer
截止发稿星数: 8774 (今日新增:9)
仓库语言: Vue
仓库开源协议:Apache License 2.0
引言
欢迎了解 Homer,这是一个极其简单的静态主页,用于管理你的服务器,并通过一个简单的 yaml 配置文件随时了解你的服务。
项目作用
技术解析: Homer 的特点包括:
仓库描述
作者:bastienwirtz 语言:Vue.js 许可证:Apache License 2.0
案例
案例: Homer 可用于各种场景,例如:
客观评测或分析
客观评测: Homer 因其简单易用、高度可定制以及跨平台兼容性而受到赞誉。
使用建议
使用建议:
结论
结论: Homer 是一个有价值的工具,可以帮助用户管理服务器服务并提高工作效率。它的简单性和自定义选项使其成为各种场景的理想选择。








