医疗项目 写在前面
2022/08/30 更新内容
更新了仓库地址原缺失的配置文件已补上新增了sql文件, 一些测试数据新增了ReadMe,针对各目录部署说明新增了 医院后台管理系统的设计与实现.doc, 简单的论述文档
2020/10/25 关于登录问题更新内容
ReadMe 更新关于密码相关说明当前初始密码为: 123
如果还有其他想要探讨的问题,可以留言至: checkio@163.com
项目背景和简介:
医院是直接提供医疗服务的场所,而医疗服务直接关系着民生。所以提高医疗服务的水平是十分重要的,想要提高医疗水平的重要途径就是如何提高医院的工作质量和工作效率,这也和每一位患者息息相关。
医院管理系统致力于为医院客户提供更优的解决方案,推出了一套完整的医院内部的患者与人员的管理系统,通过该系统,对门诊、科室、住院部、医院内部人员的实时跟踪和查看,实现最高效的办公和提供医疗服务,遇到各种业务需求时,为客户提供更好的方案解决实际问题。
项目特点: 业务功能齐全
本系统作为一个基于B/S的后台管理系统,专注医院后台业务处理,业务流程完整,简化繁冗的办公流程,管理效率高。
实用性强
以客户的实际需求为主导,专注医院管理和向患者提供医疗服务,项目的需求分析阶段深入多个三甲医院进行调研了解业务需求,本系统各功能模块均根据用户的实际业务需求进行设计和研发,确保了项目实用性强,因此体现了一定的社会意义和商业化、智能化价值。
界面友好,体验度高
本系统界面处处体现了简洁、智能、高效,为用户打造一个全方位的医院管理平台,清爽的界面风格,严谨的业务处理,完善的功能模块,无不体现出了人文关怀和交互友好性。
办公效率高
本系统在每一个模块都是通过实际了解客户需求精心设计,每一个模块业务模块处理严谨、完善。在一定程度上对各模块进行了优化,减轻了医务工作人员繁重的工作负担,提高办公效率。
项目技术点: 后端:SpringBoot+mybatis+mybatis-plus(部分)+shiro+JWT+Mysql+Maven 前端:Vue脚手架+Vuex+JQuery+element-ui+Echarts
其中 Vuex 是用来做组件之间同一状态共享的专为vue.js应用程序开发的状态管理模式,项目标签页制作时,用来动态绑定左侧栏的目录与标签页的响应关系。
Echarts是一个纯 Javascript 的图表库,底层依赖轻量级Canva+库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。 项目的财务报表就是以此实现的。
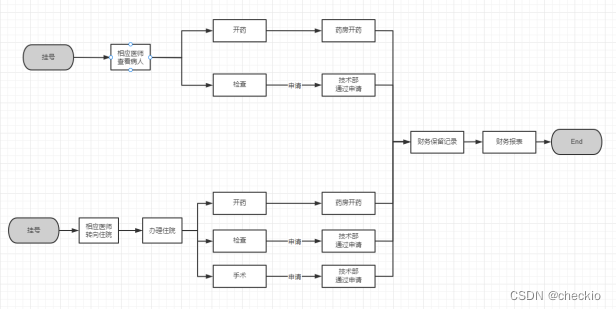
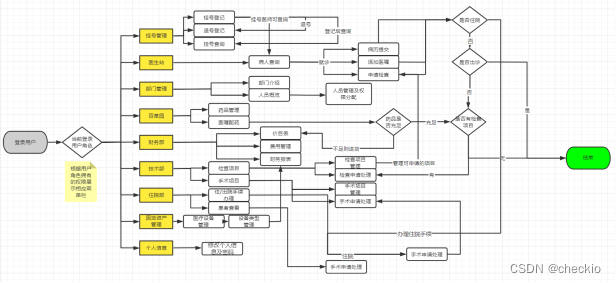
项目主要实现业务

流程图

项目展示




项目源码
关于登录问题
所有用户初始密码均为: 123
修改步骤及思路详情请参看项目根目录下的 ReadMe.md文件.