项目背景:
对于一家企业来说,拥有一个完整网站是很重要的事情,网站包括前端设计和后端的信息管理。简单来说,前端就是我们当我们打开一个网站的时候,肉眼所能看到的一切,而后台则是我们所看不到的一个信息管理系统。网站后台管理系统主要是用于对网站前台的信息管理,如文字、图片、影音、和其他日常使用文件的发布、更新、删除等操作,同时也包括会员信息、订单信息、访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作和管理系统,以使得前台内容能够得到及时更新和调整。现在企业对于网站建设的要求越来越高,很多不想自己浪费人力、财力的公司开始找第三方公司来达到自己网站建设的目的,这样不公司不仅可以完全满足甲方爸爸的需求,同时也可以为甲方公司省下不少的人力、财力。功能比较复杂的后台管理系统维护不太方便,而且有些功能完全用不上;而功能比较简单的后台管理系统对于后期维护和升级方面就比较方便。其实无论什么样的网站后台管理系统只要做到在灵活性,维护性,方便操作的解决方案才能引起客户的满意,只有客户满意的网站后台管理系统才是最优秀的系统。
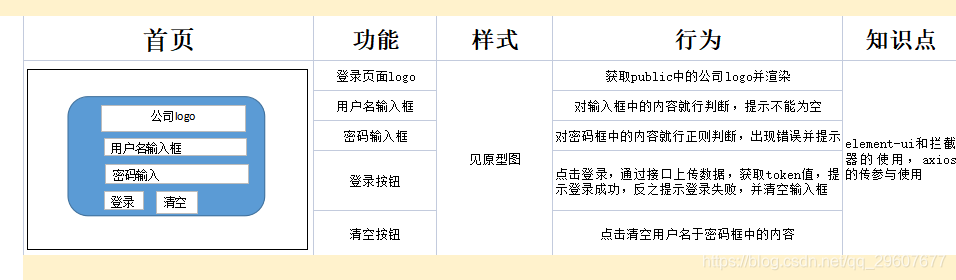
实现功能: 1.登录系统:通过调用登录接口保存token,成功则跳转到欢迎页,并给出成功的提示,失败给出错误提示,让用户重新登录 2.系统管理:管理员管理,也称权限管理。可以新增管理员及修改管理员密码;数据库备份,为保证您的数据安全本系统采用了数据库备份功能;上传文件管理,管理你增加产品是上传的图片及其它文件 3.企业信息:展示企业信息。可通过修改来改变企业的各类信息及介绍。 4.产品管理:产品类别新增修改管理,产品添加修改以及产品的审核 5.订单管理:查看订单的详细信息及订单处理。 6.会员管理:查看修改会员资料, 7.留言管理:管理信息反馈及注册会员的留言,广泛接受会员反馈,更好的完善项目的性能 8.荣誉管理:充分展示公司的各项荣誉,可通过添加,删除,修改来完善 9.人才管理:发布修改招聘信息,人才策略栏目管理,应聘管理 10.权限管理:给会员分配权限,通过搜索实现准确查找 11.商品管理:将库中货物排列出来,添加、删除、修改、查找,方便对数据的操控。 12.中英文切换:实现中英文切换,方便会员使用 13.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用数据库,搜索数据库 14.退出功能:清楚本地存储中的token,成功则条转到登录页,并给出退出成功的提示 项目模块及项目分解: 第一模块:登录 1.公司Logo,公司名称 2.用户名输入框,密码输入框,进行正则校验,输入错误给予提示 3.登录按钮,点击获取toktn值 4.清空输入框按钮,对表单内容进行数据清空

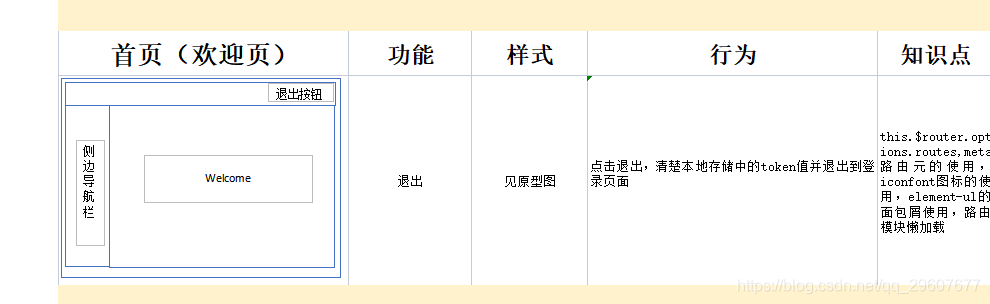
第二模块:首页 1.欢迎页

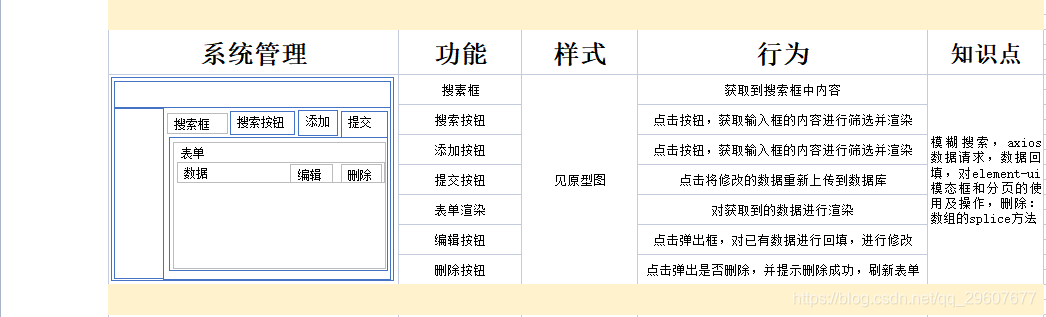
第三模块:系统界面 1.系统管理
(1)搜索框,搜索按钮,实现搜索功能
(2)添加用户按钮,实现添加管理员功能
(3)提交数据按钮,将页面数据上传到数据库,防止数据丢失
(4)批量编辑功能,实现批量删除功能,方便管理员对数据的管理
(5)form表单渲染数据,实现数据可视化。方便浏览
(6)实现表单数据的修改与删除

2.企业管理
(1)修改按钮,对企业信息进行修改并渲染

3.产品管理
(1)搜索框,搜索按钮,实现对产品的搜索功能
(2)添加产品按钮,实现添加产品的功能
(3)提交数据按钮,对修改后的数据重新上传到数据库
(4)批量编辑功能,实现批量删除功能,方便管理员对数据的管理
(5)form表单渲数据,实现数据可视化,方便浏览
(6)实现表单数据的修改与删除

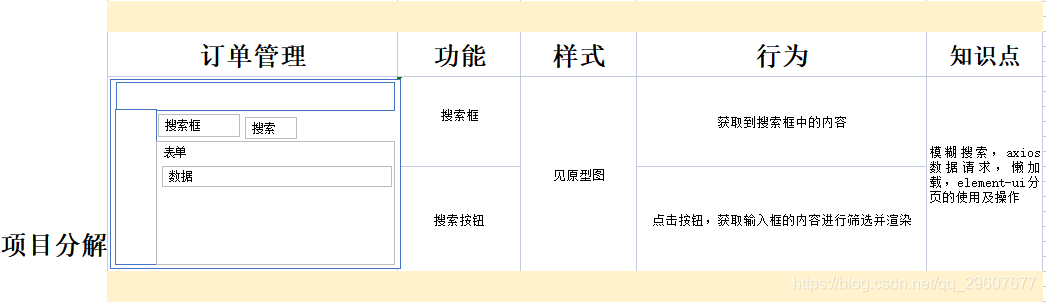
4.订单管理
(1)搜索按钮,实现输入订单号对订单查询
(2)form表单进行数据渲染,点击可进入订单详情页查看订单内容

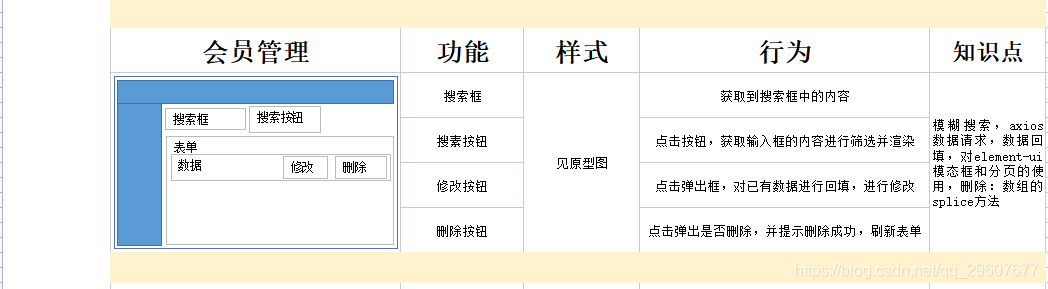
5.会员管理
(1)搜索按钮,实现输入订单号对订单进行查询
(2)form表单进行数据渲染,点击可进入订单详情查看订单内容

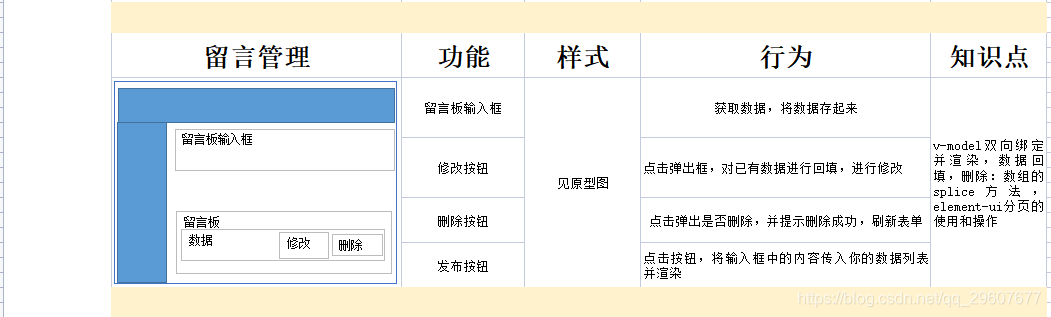
6.留言管理
(1)写入一个留言板,对留言数据就行存储
(2)提交按钮,提交留言
(3)可对以提交的留言就行修改与删除

7.荣誉管理
(1)渲染荣誉的表单
(2)添加按钮,对员工获得的荣誉进行添加
(3)点击单个员工荣誉可进行编辑与删除

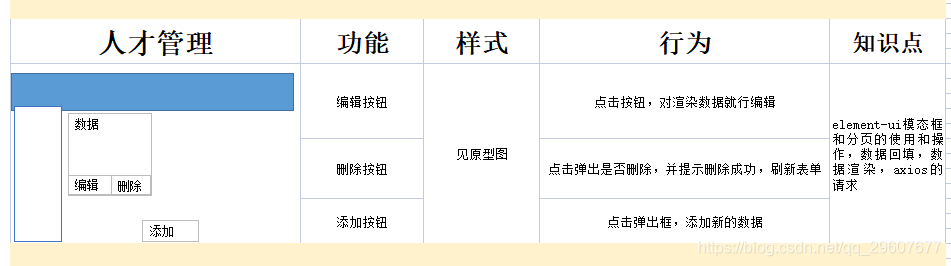
8.人才管理
(1)对招聘信息进行渲染
(2)添加按钮,用于添加新的招聘信息
(3)可以对数据进行修改与删除

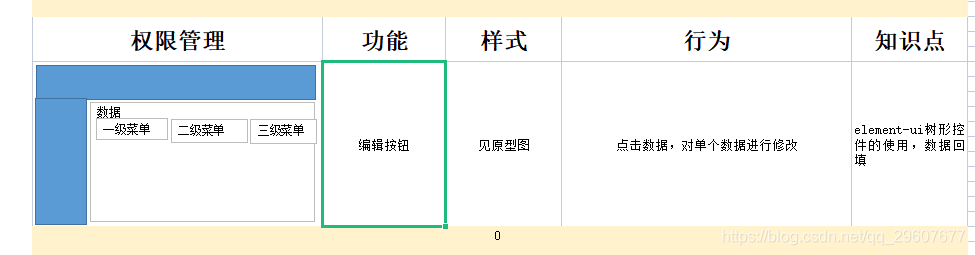
9.权限管理
(1)表单渲染,渲染出公司的层级关系,方便管理
(2)可以对单个数据经行权限修改

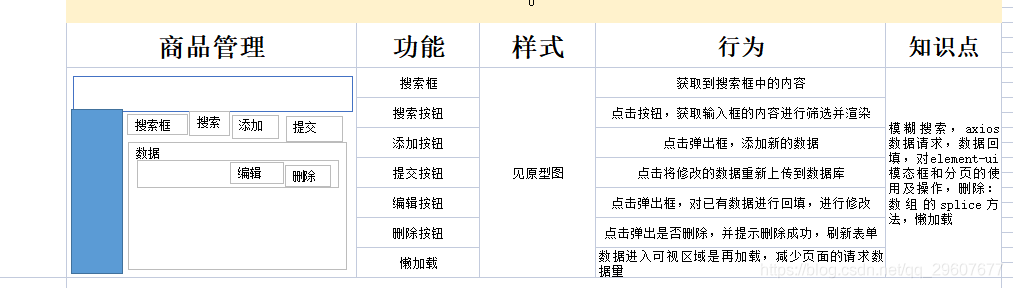
10.商品管理
(1)对全部商品进行渲染,充分利用懒加载,尽可能较少同一时间获取多个数据,造成页面卡顿
(2)搜索框,更快速的查找商品
(3)添加按钮,添加新的商品
(4)将修改或者添加的商品上传到数据库,并刷新页面
(5)删除,可对单个商品信息进行山删除

项目总结:
1. 用到的组件:axios -------连接后台的数据
Element-ui -------连接网页中的element-ui
Moment -------连接数据把时间戳转换为具体时间
Echart -------连接大屏展示图,创造数据展示
2. 左侧侧面栏用到的组件
左侧侧边栏----get---menus获取内容渲染
只允许一个子组件下拉 属性 绑定 unique-opened 属性值为true,绑定属性为父级绑定
跳转路由需要在main.js期中配置二级路由,加一个children的对象,里面存放我们要跳转的二级路由
还需要注意的是,我们需要在我们显示内容的地方放一个作为我们的一个挂载的地方
3.Users页面用到的组件传值的方式
登录---get---login---本地存储token值
退出------返回登录页面,删除本地存储的token值
Show----get---渲染页面----增删改查等每次使用每次调用
添加用户----post---users---show---展示页面
删除用户---delete---users.id---调用展示页面
修改反显用户---get---users.id----存入我们当前使用的id
确认修改用户信息---put---users.id--- 修改页面全部修改
4.roles页面用到的组件传值的方式
Show----get---渲染页面----增删改查等每次使用每次调用
添加用户名称----post----roles.---show---展示页面
删除用户---delete---roles.id---调用展示页面
修改反显用户---get---roles..id----存入我们当前使用的id
确认修改用户信息---put---roles.id--- 修改页面全部修改
分配权限方面我们使用首先有element里面的树形控件来存放我们的数据
通过get方式获取到后台的数据,通过id获取到后台的数据展示在模态框中
循坏的是在prop中的数据,通过三个循环来货渠道我们想要获取到的数据,三层,第一层在prop里面的children循环,名字为item,
第二层在item的children里面循环 名字为item1
第三层在item1的children里面循环 名字为item2
5.我们在进行数据视图的规划时,
数据报表和数据大图呈现时,我们只需呀在echarts把我们需要的类型找到然后复制进我们的代码块,修改我们想要修改的东西,然后在我们的代码里面安装好我们需要的echarts插件,最后就可以实现我们的数据大图呈现的效果了。
当我们进入到echarts的官网以后我们只需要点击选择我们相似的一个大图展现我们就可以把里面的逻辑业务选择复制过来就可以了。
import echarts from 'echarts'
6. 在订单管理,
我们首先需要获取数据,在我们进行一级二级的分类时,我们需要对照接口文档查看我们的不同的等级值所代表的数字,最后对数字进行判断哪个为一级二级三级,最后生成我们的标签,然后渲染到页面上。
7. 在商品管理的时候,
首先在商品列表要注意对细节的判断,比如, 动态参数,和静态属性的一个显示使用的相同的接口但进行判断的时候是不一样的,还有里面的内容的增删改,需要判断不同的值,来进行添加动态和静态的不同数据。
8. 在商品数据栏
中我们进行添加的时候都要注意的是我们的三级列表我们要添加到的内容,我们可以获取到三级 列表中每一级别的id然后得到id后进行添加添加到我们想要添加到的列表底下(通过id进行判断获取)(接口文档中内涵)
9.在进行添加的时候我们的富文本
是通过下载组件vue-quill-editor
当我们下载了这个组件以后我们将官网里面的内容复制过来,在data中进行一一赋值我们就可以在页面上进行呈现,我们得实现效果也能实现了
接口给的明了,我们需要花时间去对接口文档进行研究,在我们获取数据的时候一定要注意的是,我们引用数据进行传的值,我们在一个相同的接口通过不同的参数得到不同的数据,
比如同一个商品列表参数categories我们就可以通过id,name,还有我们的sel进行判断类型
还有我们要注意的是我们的获取时的接口,get,post,delete,都是不同的功能,我们进行传参也在不同的地方,这就是我们要注意的问题。