前言
数据可视化大屏设计大多以蓝色调为主,因为蓝色比较容易营造大屏所追求的科技感,所以在众多行业中运用最广泛。
例如公安系统、城市交通、科技公司、政企单位、制造业等众多行业。
但电商类大屏需要另一种与其他大多数行业不同的调性。
本期就来分享电商类大屏设计的案例经验,带你了解电商大屏的设计技法与思考。
案例解析-业务指标分析
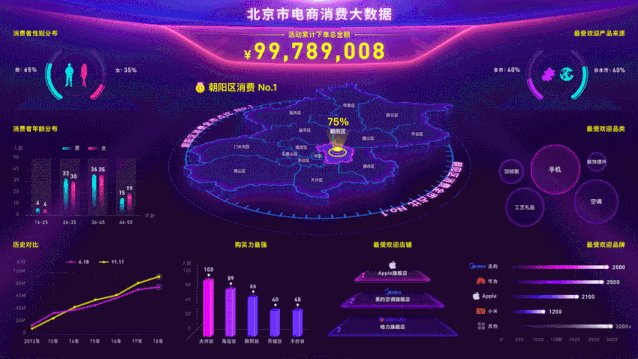
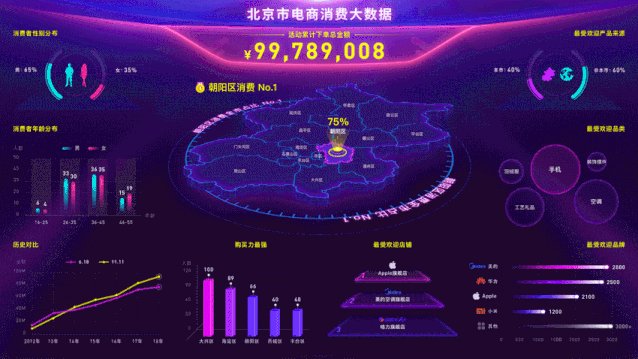
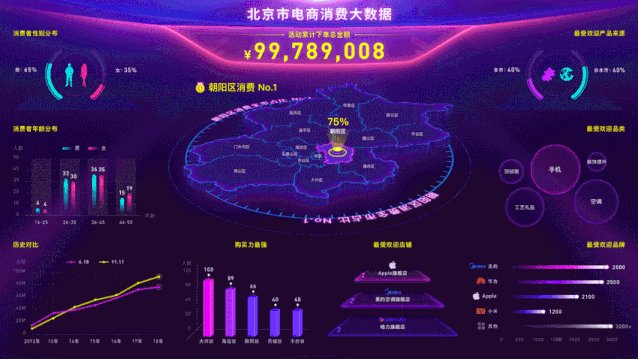
本期的大屏案例为“北京市电商消费大数据”,主要呈现某电商平台618购物节的信息数据。
如销售总金额、区域销售排行、男女比例、年龄分布、品牌销售排行、历史销售趋势等等。
先看图,下图为最终的设计稿:

设计任何产品首先要做的就是了解业务和需求分析,本次的案例需求非常简单明了,只需做各指标数据的展示。
从需求上可以分析得出,大屏是纯数据展示类,所以不需要有交互行为。
无交互的图表设计要点
无交互的大屏展示,在图表设计上,需要按没有交互的形式设计。
例如不能因为数据过多,而隐藏一些通过交互才能看到的数据。
对于一组无法展示全的数据,可以只提炼最重要的指标数据进行展示,也可以通过动画形式,播放展示等等。
实时数据和事后数据的区别
本案例提供的是618购物节事后的数据,所以在大屏的设计上可以根据真实的数据来设计呈现。
事后数据呈现,在设计上可以根据真实的数据来定义图表,例如可以根据数据大小长度,精准的定义设计空间。
实时数据顾名思义指的就是数据在实时传输,产生了数据就要立即展示出来,从业务角度上可能要做其他的设计预案。
例如异常数据的处理,有突破性的数据是否设计动画营造一种仪式感,就像天猫双11的千亿彩蛋。
案例解析-风格与用色
定义视觉风格
定义大屏设计风格,首先要分析行业的属性特征,然后通过情绪板等方法定义视觉调性。
例如公安系统通常运用严谨冷静的蓝色调;能源、教育、医疗行业的主色调,一般使用能代表环保、未来、健康的绿色调。
电商、新零售行业需要烘托购物热闹的场景,所以靓丽的暖色调更为合适。
过于冰冷理性的色调,并不是电商产品所追求的调性,更不符合观者对购物场景的心理认知。

但是由于可视化大屏的面积过大,主色调不论什么颜色,背景色通常要用暗色系,以减少对观者视觉上的冲击。
深色背景能够有效烘托暖色调的可视化元素,起到对比、聚焦视觉的作用。
暖色调元素可以烘托购物特征的氛围,如红色、橙色、紫色、都是有效的色调,但如果都是暖色元素较容易视觉疲劳。
所以暖色中搭配一定比例的冷色,能够缓解视觉上的不适感。
冷暖色在大屏设计中的搭配有很多技法,下面我们来解析色彩搭配。
色彩解析
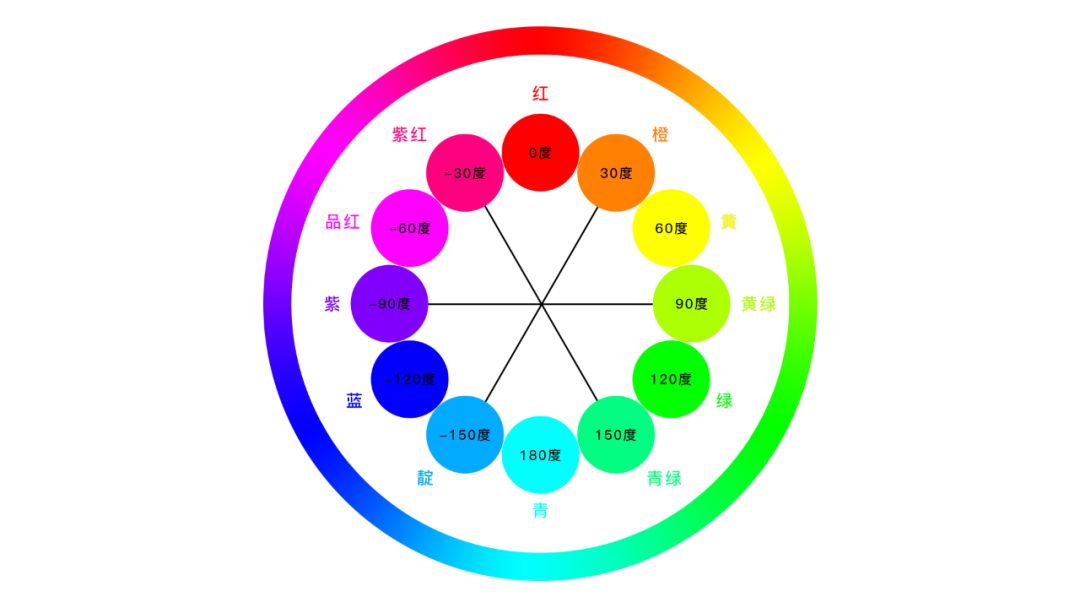
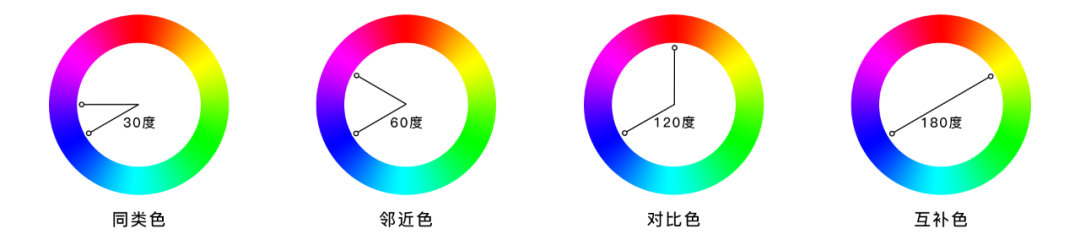
首先分析色环图,了解一下色彩知识,30度为同类色、60度为邻近色、120度对比色、180度互补色。

电商大屏冷色元素通常选用蓝色系色调,通过上图对色环的认识,来看下蓝色与色环图上的暖色都呈现什么关系。

同类色:在色环上成30度,特点是色相比较接近,如红色类的朱红、大红、玫瑰红都属同类色关系。
邻近色:在色环上成60度,邻近色的搭配会使画面和谐统一,呈现一种你中有我,我中有你的感觉。
对比色:在色环上成120度,是构成明显色彩效果的色组,视觉上会有一种蓝的更蓝,红的更红。
互补色:在色环上成180度,是对比最强的色组,两个颜色放在一起会引起强烈的对比,会给人强烈的排斥感。
大面积用色技法
从以上的色彩分析来看,电商大屏若呈现大面积的暖色调,再搭配大面积蓝色调会呈现对比色或互补色,形成强烈对比。
所以本期案例选择蓝色的邻近色,紫红色进行搭配,这样不仅能够烘托电商的属性特征。
还能在大面积使用紫红色的同时保持画面和谐统一,因为紫红色同时包含蓝色和红色两种色调。
蓝色搭配紫红色其实就是,实现了你中有我,我中有你的感觉。
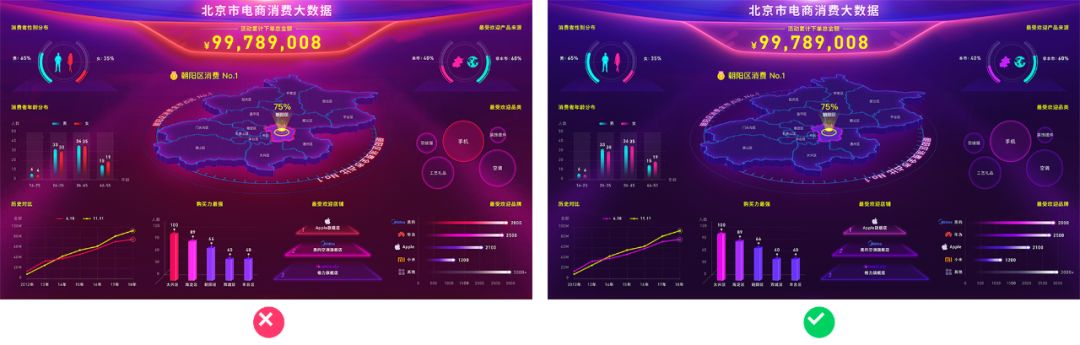
下面我们对比一下,如果把本期分享的大屏案例,换成正红色体会一下感觉。

不难发现强烈对比效果会有一种不适感,所以大面积的暖色,一定要使用跟其他元素能够融入的邻近色。
小面积使用对比色的技法
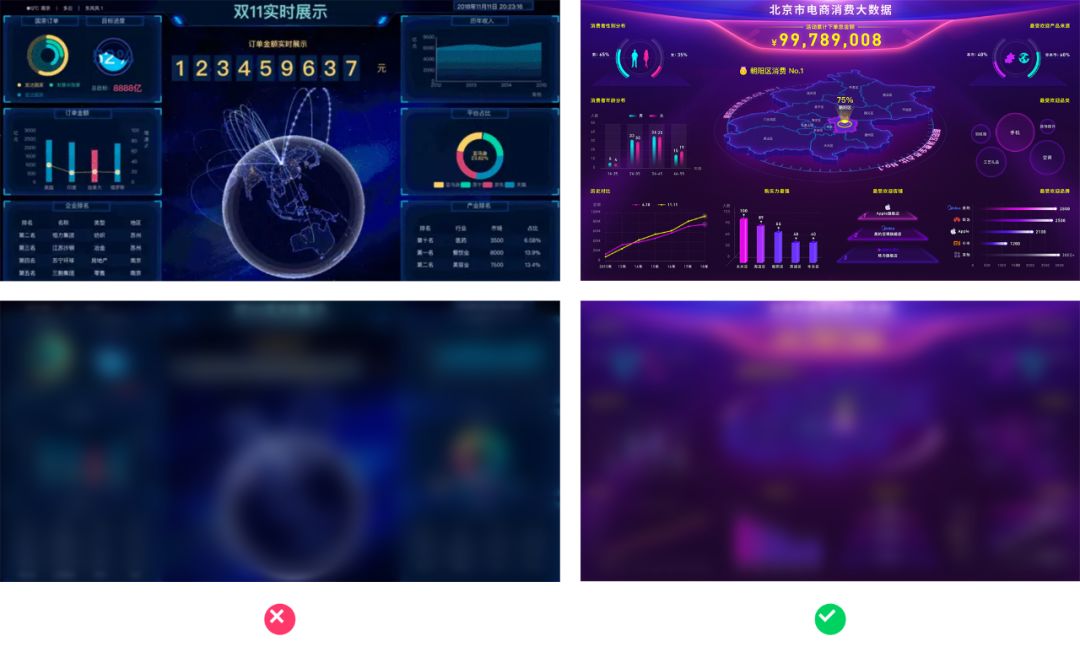
如果是小面积的使用,就会有很多的可能性,例如下图阿里DataV电商类数据可视化产品的模版。
都只是在标题处使用红色烘托电商大屏的调性, 内容区并没有过多的使用红色,所以各种元素间,并没有形成强烈的对比。


但从两张图的对比来看,第二张处理的比第一张要高级一些,仔细看会发现,第二张背景色偏紫色。
红紫为邻近色,这样标题的红色和背景就形成了较为和谐的过渡,而第一张暗蓝色的背景跟标题对比强烈,略显生硬。
反面案例解析
举个反面案例,看下图最大的问题就是过度烘托了主题主题氛围,导致整个画面太过艳丽,没有细节。
更不用说数据的清晰展示了,这已经违背了大屏可视化设计,以数据信息展示为核心的设计理念。

图片来源网络(反面案例)
想象一下大屏的使用场景,这样一个艳丽的大屏挂在墙上,看多了心情会变得焦躁,同样的道理,没有人会把家里的墙大面积刷成红色一样。
大屏设计用色调烘托主题本身很好,但对于艳丽的暖色调,要适当搭配一定比例的邻近色和对比色。
这样能大大缓解观者的视觉疲劳,展示出细节,大屏看起来色彩也会更丰富有观赏性。
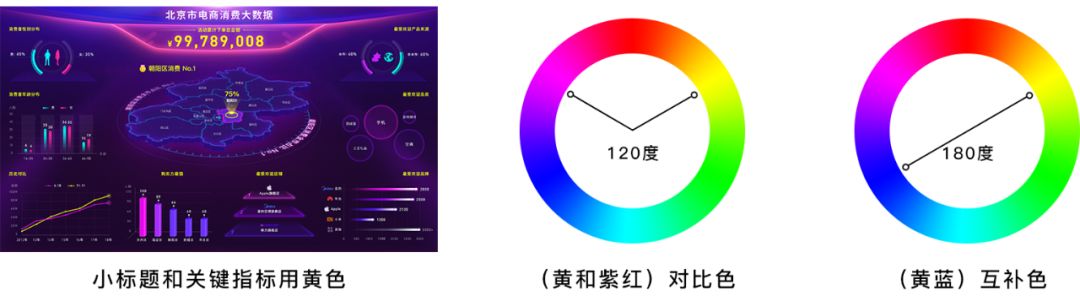
案例中标题和总数据为什么使用黄色?
因为黄色和蓝色、紫红色对比性更强烈,黄色跟蓝色在色环上成180度是互补色,有最强烈的对比性。
黄色与紫红色在色环上成120度是对比色,同样有强烈的对比性,同时黄色也跟暗色调的背景形成了鲜明的对比。

所以对于关键指标数据和标题,需要重点突出的元素,可以用对比强烈的色调做突出效果。
案例解析-设计要点
打造仪式感
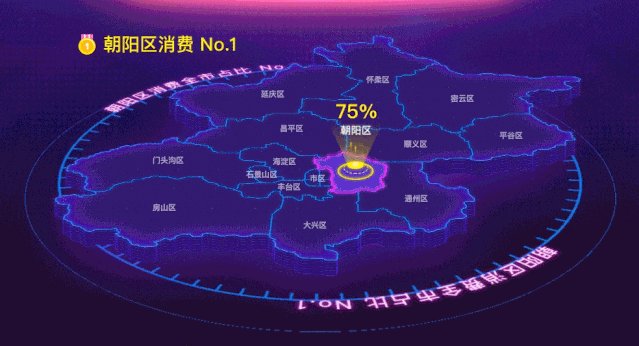
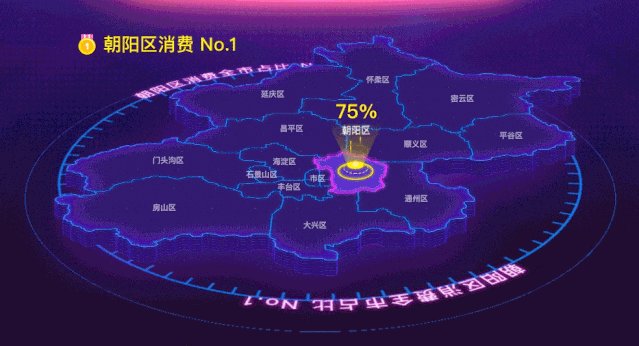
设计要点要从需求出发,例如需求中有一项关键的业务指标要突出,朝阳区消费占全市75%。
所有区中朝阳的消费是No1,所以从这点考虑可以使用全区地图来展示,并且打造朝阳区第一名的仪式感。

打造惊喜感
产品设计中给观者惊喜感,无疑是好的体验,本次案例通过增加了两道光线动画,打造微妙的惊喜感。
这样的设计给大屏增添了动感,看起来更富有生机,两道光线滑向总数据指标,会有一种数据传输的感觉。

同时也像满天繁星的夜空中,划过的流星一样,给人带来一种悸动的体验。

3D图表的设计要点
3D图表有很强的视觉表现力,是突出重要指标的重要手段之一,但3D图表在数据可视化设计中,一直是有争议的存在。
有人认为由于3D的透视关系,会导致数据呈现的不客观。
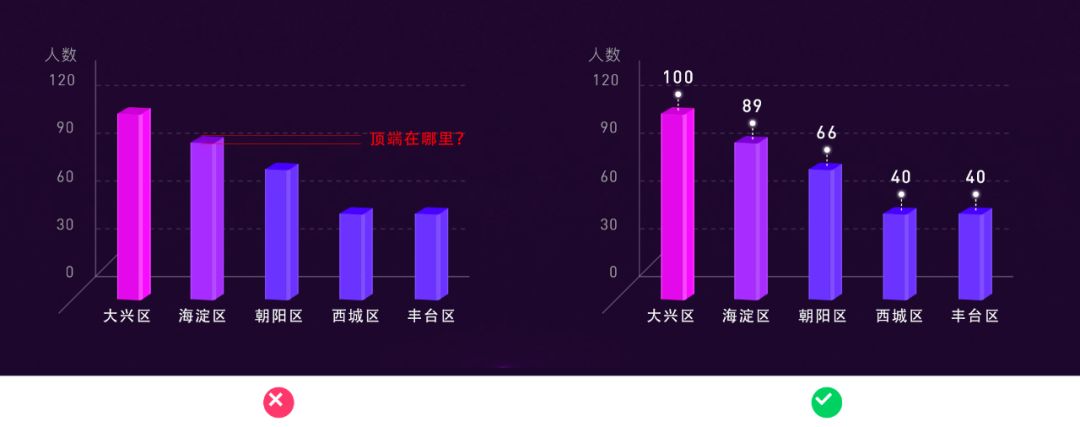
其实从设计角度可以解决不客观问题,比如我们案例中的3D柱状图,由于柱形的厚度。
导致出现两条顶端线,视觉上很难分清顶端在哪里,对指向Y轴刻度数值的体现的就不明确。

这种情况就需要在柱状图上标记出数据值,这样画面不仅有了3D图表的视觉表现,同时也不影响数据的展示。
增强观者认知
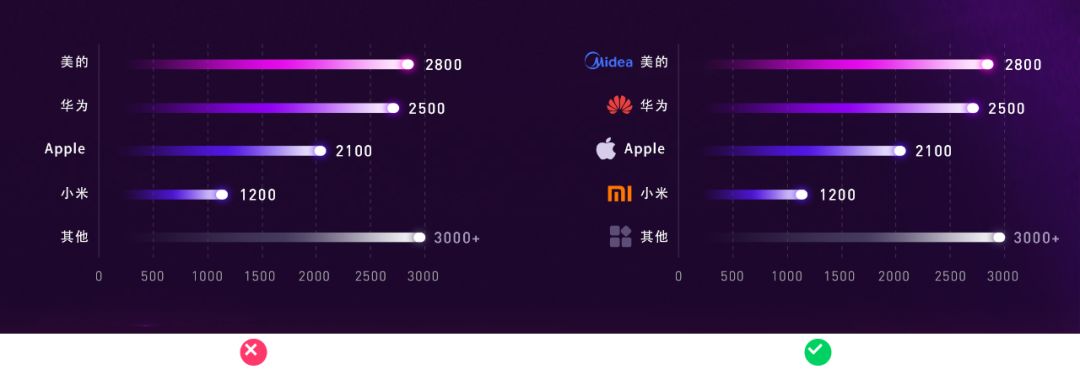
增强观者对元素的认知,可以大大提高阅读效率,比如图文形式通常比文字视觉上更突出。
案例中“最受欢迎品牌”就可以加上品牌logo增强对类别的认知。

条形图通常按序排列,从大到小,或从小到大,但如果有“其他”这项分类
一般都要放到最后。
因为“其他”通常是所有分类中最不关注的数据,关注的数据都会直接展示出来。
如果“其他”分类也按有序排列,就会有格格不入的感觉。
后语
电商大屏通常要烘托一种热闹的场景,对配色的准确把握,大面积色调的使用需要和谐过渡,同时要善于运用对比色,突出元素。
多思考设计与业务的表现关系,善于从设计思维出发打造仪式感、惊喜感,增加产品价值。