虽然这是一篇和英语学习没有一毛钱关系的文章,不过,因为我没有别的专栏,所以就还是放在这里吧……
---
在知乎上常常看到想要转行IT,或者是想学习编程但不知如何开始的朋友。回答这类问题的人往往只是列出书单资源然后给出一个大致的方向。有些朋友一开始就扎入了理论学习的汪洋大海,从苦读类似《算法导论》开始,能够坚持读下来的寥寥无几,学习的积极性也被不断的挫败感消磨的所剩无几。
一直以来,编程对我而言是一种「黑魔法」般的存在。今年阿里月饼门,当很多人都参与到是非之争的时候,我更加着迷于程序员区区几行代码的脚本所展现出的威力,对于外行而言,这是超乎他们想象之外的某种能力——为什么我守在电脑面前盯着秒针然后拼命点击鼠标都不一定能抢到的礼物,程序员只需要提前花5分钟写3行代码就轻松搞定?
所以,我的心底深处一直都想变成这样的一位魔法师。今年的8月,刚好工作上想要开发一个基于微信的英语学习网站,借此机会,我决定好好学习一下编程。在此之前,我所有关于程序的知识仅仅来源于两部分,一是本科时期的C语言必修课,现在已经忘的一干二净,不过好歹我从中明白编程是怎么回事;第二部分是大概两年前由于工作关系学的一些Python,不过只是皮毛,现在忘的七七八八。
简单说,我的目标是建立一个网站,不过这个网站是动态的,也就是说它能识别谁登陆,然后对不同的人显示不同的内容。而当时的现实是,我完全不明白网页是如何显示出来的?譬如每个人登陆知乎的时候看到的是定制化的页面,后台是如何基于每个ID来组织出不同的页面的?所有我们看到的问题,回答,参与的评论在背后的服务器上是以一种什么样的形式存在的?又比如为什么有些页面只能在微信端打开,在电脑上就会出错?(不知道你有没有发现这一点)
当时我的心中充满了无数个类似的问号?当然如果你也是小白,一定有着同样的疑问。
好处是一开始就明确了学习的目的:Web建站。所以我的学习方案基本就是通过做项目学习,哪里不懂就解决哪里,边做边学习,不断推进。另外,由于知道很多成功的网站在用Python做服务器开发,比如知乎,所以我就自然选择了Python。
于是我就开始了我充满着挫败感和成就感的编程之路……
从8月到12月的四个月里,除去本来的工作,为了学习质量,我会保证平均每天4个小时的学习时间,周末也不例外。另外,所有的文档,问答都尽量看英文的,这可以帮你剩下大量的时间。12月13日,我做的网站上线了,3天时间大概有5000人访问了这个网站,我有时在后台看着日志,不免有些心潮喷涌,我想把自己的经验写下来,希望对于那些有心学习编程但无从下手的朋友提供一些帮助和鼓励。
1. 我的自学编程之路
1)基础
刚开始的时候,我对搭建网站一无所知。为了给自己迅速建立一个框架,我在Google上面泡了整整一天,了解了HTML,CSS,JavaScript,Ajax,jQuery,React,SQL,服务器脚本等等知识,不求精通,只是了解每一项技术是干嘛的,另一方面建立起了一个学习的roadmap,这样大概知道做一个Web App需要哪些知识,分别学习的主次顺序。重点推荐两个资源:
Python基础知识:Learn Python the Hard Way
Web App基础知识:@张秋怡的答案写的通俗易懂,极力推荐。
有了这个roadmap,我明白了前端三大必须掌握技能HTML,CSS和JavaScript,花了大概10天左右把W3Schools上的教程全部过了一遍,然后试着写了几个网页,感觉自己写的很没有底气。于是根据知乎和豆瓣上的推荐,买了《JaveScript DOM》和《Head First HTML与CSS》,边看书边把例子过了一遍。
W3Schools:
JavaScript:JavaScript DOM编程艺术
HTML & CSS : Head First HTML与CSS(第2版)
前端是需要慢慢学习的,在看完上面的资料后,虽然能写出来一些挺漂亮的页面,但是我自己知道很多都是不符合标准的,更不要说代码风格什么的。这只能通过不断地积累和增加代码量来提高。由于明白服务器端需要耗费自己大量的时间,所以在发现自己能够按照构思勉强实现网页之后,我就把学习中心放到了服务器端上。不过每天还是会抽空写一写网页,避免手生。
2)服务器端
最先了解的是HTTP协议,也就是浏览器和服务器之间是如何通信的。也就是当你在浏览器里键入网址按下回车直到网页显示在你浏览器的这个过程中,浏览器和浏览器之间发生了什么事情。这是很有意思的内容,我是以读小说的心情了解了这部分内容。了解这部分后,你就会明白类似为什么有时候会有404页面?在百度搜索框里键入的搜索词是如何提交到百度服务器的?为什么重新登录知乎的时候就不用再输入密码了?之类的问题了。
HTTP协议学习资料:In Introduction to HTTP Basics
@Vamei的博客:协议森林
了解了HTTP协议之后,我就多少有些入迷了。看似神秘难懂的现象其实原理并不复杂,你反而会被吸引。接下来就进入到我投入时间最多的部分了——后端开发。记得当时了解Web开发的MVC(Model-View-Controller)模式后,有一种心血喷涌的感觉,觉得太有意思了(程序员别喷,我就是这么没见过世面)。我们以知乎为例子来说明MVC是个啥:

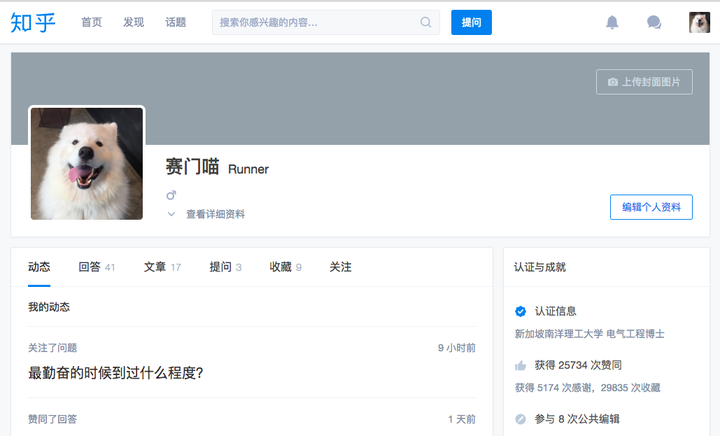
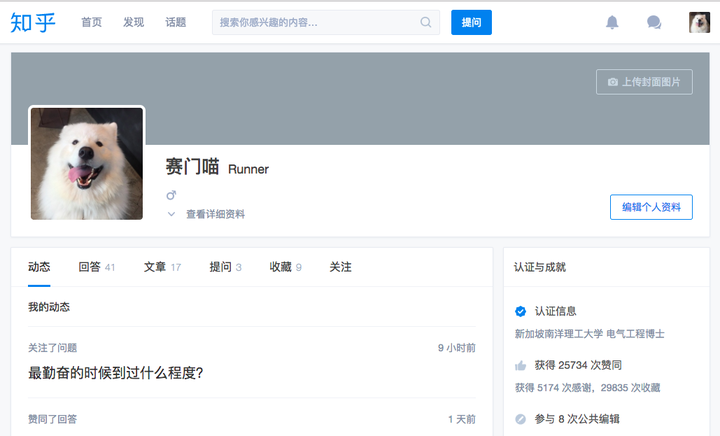
每个人的主页都是相同的布局和风格,例如最上面的菜单搜索栏,颜色分割,左边显示动态等,右边是个人信息等,然后具体的内容却因人而异——每个人的头像,名字,动态都是不一样的。那么知乎是如何保证每一个人看到的都是自己的主页呢?
你可以把这个相同的布局想象成一个模板,里面有一个个空格子,当你用你的账户登陆页面时,想象你的电脑里有无数个小人根据你的账号从知乎后台的数据库里取出你的头像,动态,认证信息等等内容,然后对应着模板上规定好的位置,把对应的内容填进去。这些小人的动作实在是太快了,以至于你觉得这是在瞬间完成的。
上面所说的模板就是MVC中的V,是View的缩写,负责显示。这样做的好处在于,如果知乎有一天突然想改变一下个人主页的风格,那么只需要改变这一个模板,然后几千万注册用户的主页就相应的变化了,因为模板是公用的,是不是省了很多事情?(早期的Web开发可不是这样哟,你可能要一个个用户去改,非常麻烦。)
而这些小人除了摆放内容,它们真正负责的是业务逻辑,我们把他们叫做Controller,也就是MVC中的C。例如当你登陆的时候,这些小人要检查你的用户名是不是准确的,如果准确,它们要去数据库里取出你请求的信息等,如果用户名错误,它们要拦截住你的登陆。它们的职责还有很多,无法一一列举。在实际中,这些小人做的事情其实就是Python(或者其它脚本语言)做的事情。
最后,MVC中的Model其实就是传给View的数据,包括上面的头像,用户名,动态等因人而异的数据。这些数据在知乎服务器上是以数据库表格(table)的形式存在的,你可以把它们想象成很多不同的excel表格,不同的表格储存着不同的信息,有些记录着知乎用户的个人信息,有些记录着回答,有些记录着评论等等,而这些表格之间又彼此联系,当你在知乎的不同网页间跳转的时候,上面说的那些小人就根据你的要求,组合对应的表格取出对应的数据,然后把他们放到模板对应的空格里,发送给浏览器。然后浏览器根据你写的CSS,用不同的颜色,大小等等,将数据很漂亮的显示出来。
这样做的好处是什么呢?虽然你最终在浏览器里看到的是一个完整的页面,但是在后端逻辑上它们都是区分开的——模型(M),视图(V)和控制器(C)的区分就保证了较高的可维护性——我可以随时修改主页的显示并看到效果,同样我可以随时加入一些业务逻辑。
如果你的学习坚持到这里了,首先要恭喜你。其次你可能已经知道一些非常成熟的Python Web框架了,例如Django,Flask等等,并且你可能看到了很多小白教程教你直接使用,毕竟大部分人可能觉得没有必要重复造轮子。
本来为了省事,我也打算直接用框架。我是在设计数据库的时候,当时在看SQLAlchemy文档,觉得相对自己的项目SQLAlchemy太过复杂,所以我决定自己写自己的ORM(名词不懂没关系),这对于当时的我来说是一件难度非常大的事情。于是我投入了极大的精力每天都在看关于SQL和Python相关的教程和资料,Python核心编程(第二版) 给了我很大的启发。在自己完成了ORM后,又写了URL处理函数,同样没有用任何现成的Web框架。
现在回头看,我认为这一段时间的造轮子是提升编程能力最快的时候。比如为了写ORM,就必须去花很多时间学习SQL,去了解Python里面的metaclass,而如果用一个现成的框架,我很有可能偷懒不去关注某些细节。而不出问题还好,一旦出问题,我就只能跪。另外,造轮子迫使我在开始的时候就构思整个框架,因为我必须尽可能的考虑到所有的情况,于是就会不断的强迫自己完善知识体系,和别人的代码作对比从而改进自己的,这个过程充满了无尽的挫败感,但是得来的成就和快乐也是无可比拟的。
SQL书籍:Sams Teach Yourself MySQL in 21 Days
Python:Python核心编程(第二版)
Github上的优质Python资源:CodementorIO/Python-Learning-Resources
过程中还牵涉到部署,我的网站是跑在Linux上的。关于部署网上有非常多的优质教程,一搜一大把。这里就不再赘述。
这些是我学习大致路线,当然过程中充满着小的磕磕绊绊,虽然网站上线了,貌似运行还比较顺利,但是如果以一个程序员的标准来要求自己,自己依然非常菜鸟。不过我并没有以前那样惧怕技术了,就像你明白魔术的背后的原理后,会更多的思考原理本身。
2. 自学编程需要注意的问题
很多人都推荐小白第一门语言选Python,因为语法简单。这句话只说了一半,Python确实容易上手,对初学者的门槛很低。但我发现,对于小白真正的门槛在于系统知识,这就和用什么语言完全没有任何关系了。例如很多人学完了Python的语法,觉得确实简单,但是转头去用Python标准库的时候,却发现自己连文档都看不懂。标准库提供了Python和其它系统功能的接口,最终实现了Python和系统之间的互动。读标准库需要系统知识,比如操作系统,数据库,进程和线程,socket编程,网络协议等等,这些对于编程小白来才构成很高的门槛,但是只有学会这些,才能真正发挥出Python的威力来。
这也是我觉得自己的经历对小白是有价值的一个原因。因为设计一个动态的网页是一个很不错的练手Project。建立网页(Web App)会逼迫你了解从你在浏览器里键入地址按下回车到网页显示在浏览器的过程中,浏览器,网络,服务器都干了些什么。具体到技术上面,你不得不去学习前端的HTML,CSS和JavaScript,后端的脚本,数据库,操作系统等。也就是说,这个过程能够促使你去主动学习上面提到的系统知识,如果你再做另外一个项目,你就不会像现在这样无从下手,而有能力去进行一些技术性的探讨,所以我认为这是一个非常好的练手项目。
1)一定要空出时间补充理论知识
很多人会强调learn by doing,边做项目边学习,这也是我自己采用的方式。在这种方式中,你不断犯错,改正……学习效率非常高。但是,很多人走了极端,最后的结果就是不注意理论知识的学习。你会发现自己Google的能力越来越高,但是真实的编程能力并没有得到提升。如果有这种情况,你需要反思一下。
一种可能是你太过于依赖各种成熟的框架,结果编程就变成了用「胶水」去粘合不同的框架完成需求。就好比你的Web App用了SQLAlchemy,虽然自己不太懂SQL,但是网站跑的也还不错。这时候如果数据库出现了问题,那你就只能跪了。
另外一种可能是你完全沉浸在做项目中,忽略了学习理论知识。做项目虽然充满困难,但回报是强烈的成就感,很容易沉浸其中。我觉得这是极其错误的。首先半路出家的程序员都没有经过系统的学习,没有形成自己的知识体系,如果你不懂数据结构,算法复杂度,操作系统这些理论,那么你能达到的高度就极其有限。所以,在每天做项目的同时,一定要保证抽出一定的时间,恶补理论知识。这部分的书单在豆瓣和知乎上都有很多总结,可以自行搜索。
2)不要太纠结于无意义的问题,比如什么框架好,XX语言比XX语言好啦这种问题。前期确定了练手项目,就去专心积累代码量,积累基础知识。那些你现在还看不懂的炫酷技术你慢慢也就能明白是怎么回事了,反而没有基础,再炫酷的框架对你而言都是天书。
3)学会发问。好问题是建立在你自己已经实践或者思考的基础上问出来的,这是对自己的负责,也是对别人的尊重。不要一遇到困难就喜欢直接上网搜索:「这个问题是怎么回事啊?」,「我不明白你能不能帮我看看……」。
4)学好英语。