在 B 端交互设计中会遇到,在最后走查时发现,最终上线功能的交互与原有设计差距较大,甚至被研发重构。那么如何避免交互设计失真,保证最终的交付质量,让用户可以得到体验更优更顺畅的产品功能呢?
为什么需要设计质量保证
在设计中,最常见的质量保证方式就是在产品验收环节进行「设计走查」。不过因为是上线前的最后验收环节之一,经常会出现因临近上线时间,且交互和 UI 类的问题在修改优先级中一般都是较低的,最后只能修改部分设计上的「bug」,其他只能舍弃或放入永远不会开工的下次迭代再改。设计师在各种来回扯皮之间筋疲力尽,看不到设计价值在需求中的体现,各种“这里设计不好”的锅一不小心也接了一堆。更严重的问题在于,用户得不到更优秀的体验,轻则耗费更多时间,重则放弃使用功能。不管哪种结果,对于产品整体满意度都会有不同程度的影响。
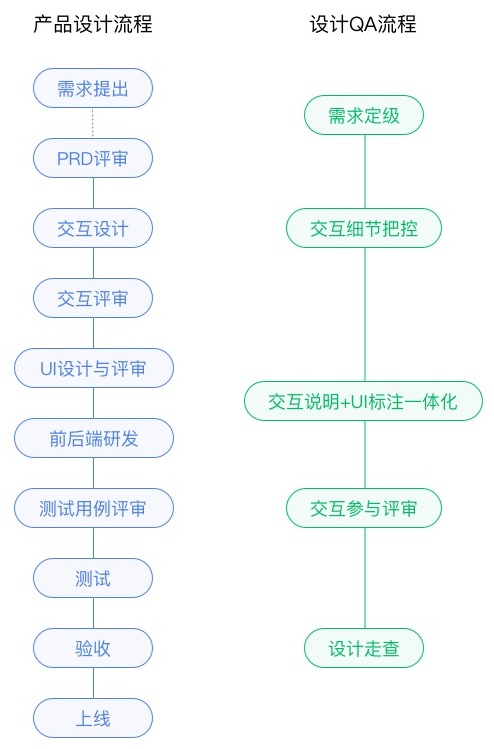
由此可见,设计质量保证仅靠最后临门一脚的设计走查远远是不够的。在需求全周期中各个环节都可以加入对设计质量的把控(Design QA)。Design QA 的概念来源于研发流程中测试环节。质量保证缩写为 QA(Quality Assurance),是产品交付流程中非常重要的一环,一般就是大家了解的测试工程师的岗位职责内容。在这个环节中,测试人员需要对产品功能进行仔细认证,确认是否满足了产品需求并且可以正常使用。但与测试不同,设计 QA 须加入到产品需求全周期的各个环节中,最终形成与产品设计并行的一个流程,才能有效保证质量。
设计 QA 实施步骤和方案
步骤 1: 需求分级,确定是否需要设计 QA
要保证设计质量,在 B 端设计中不是易事。我们经常会听到:
“这个功能能用就行”:公司/团队不理解或不够认同设计价值是什么,不明白为什么体验会在每一处未还原的设计稿上慢慢丢失
“这还原的不挺好,和你设计稿我看一样啊”:非专业的同事无法分辨设计稿与研发实现稿的细微差异
“没时间改了,下次再说吧”:设计质量保证低于功能质量保证,或者团队必须在有限的时间交付需求
在接到需求后可以根据以往经验或与产品经理的沟通,确定本次需求设计等级:
A:公司级和部门级重点、设计周期长内容多、设计可沉淀输出的内容多的需求
B:正常迭代、量级一般的需求
C:时间紧迫倒排期、无前端研发资源、少量调整、评估不需要设计的需求
在确认等级后,作为设计师可以有一定的心理预期。对于 A 类可能各个环节都需要详细的进行 QA,而对于 C 类有可能连设计走查都没有预留时间,只能靠后续线上的直接验证了。后面的几个步骤可针对不同的等级选取全部或部分进行实施。
步骤 2:交互设计中,考虑极限下的正确展示
B 端交互设计中,很重要却经常制作不到位的就是极限情况。看起来都是各种表格,简单的给定一个宽度即可,但在上线后经常发现,填充了真实商家数据的表格,总有意想不到的错位折行和重要信息截断,用户的可阅读性降低。
左:重要信息被截断;右:折行错位
步骤 3: 设计评审与交付,交互说明与 UI 标注一体化
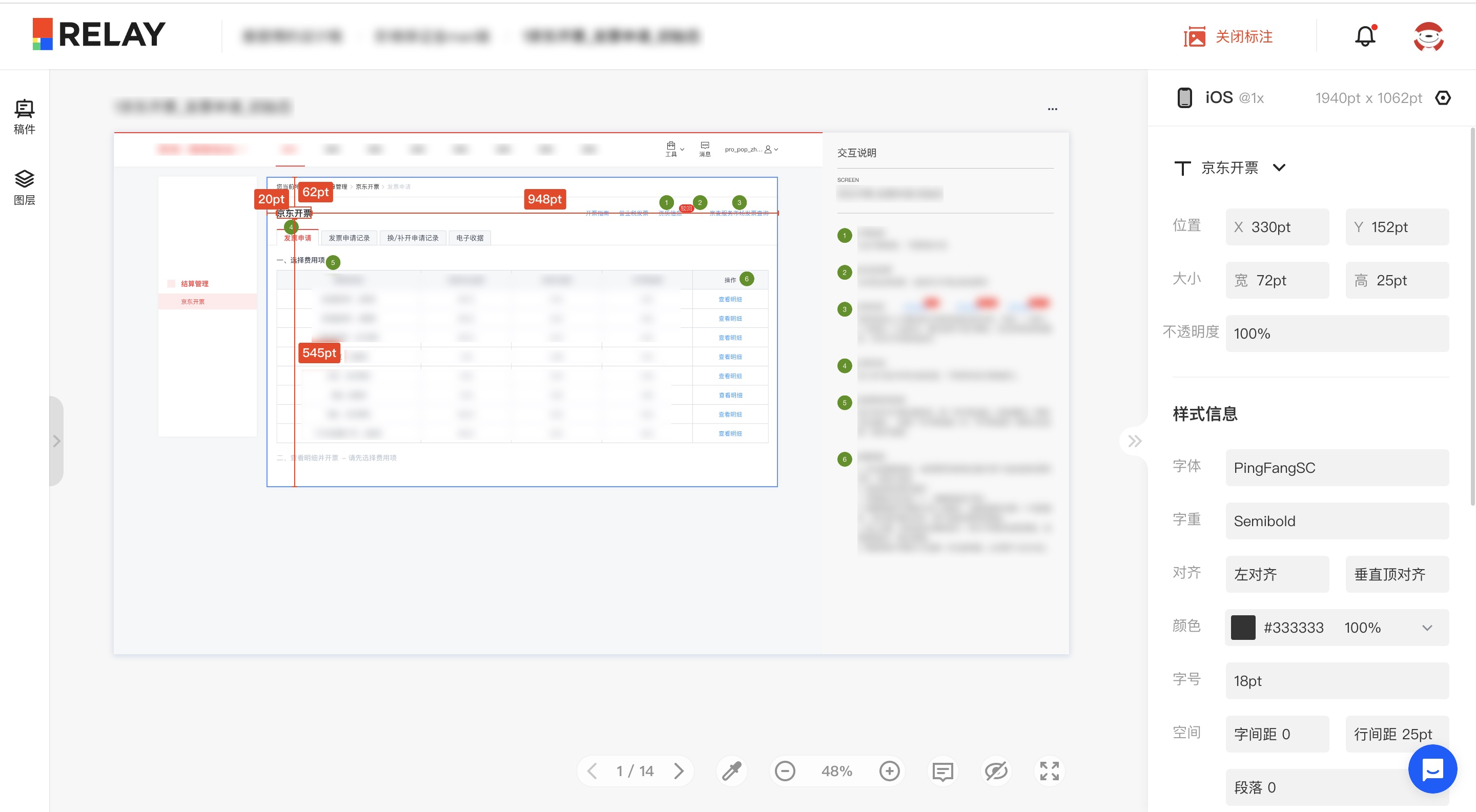
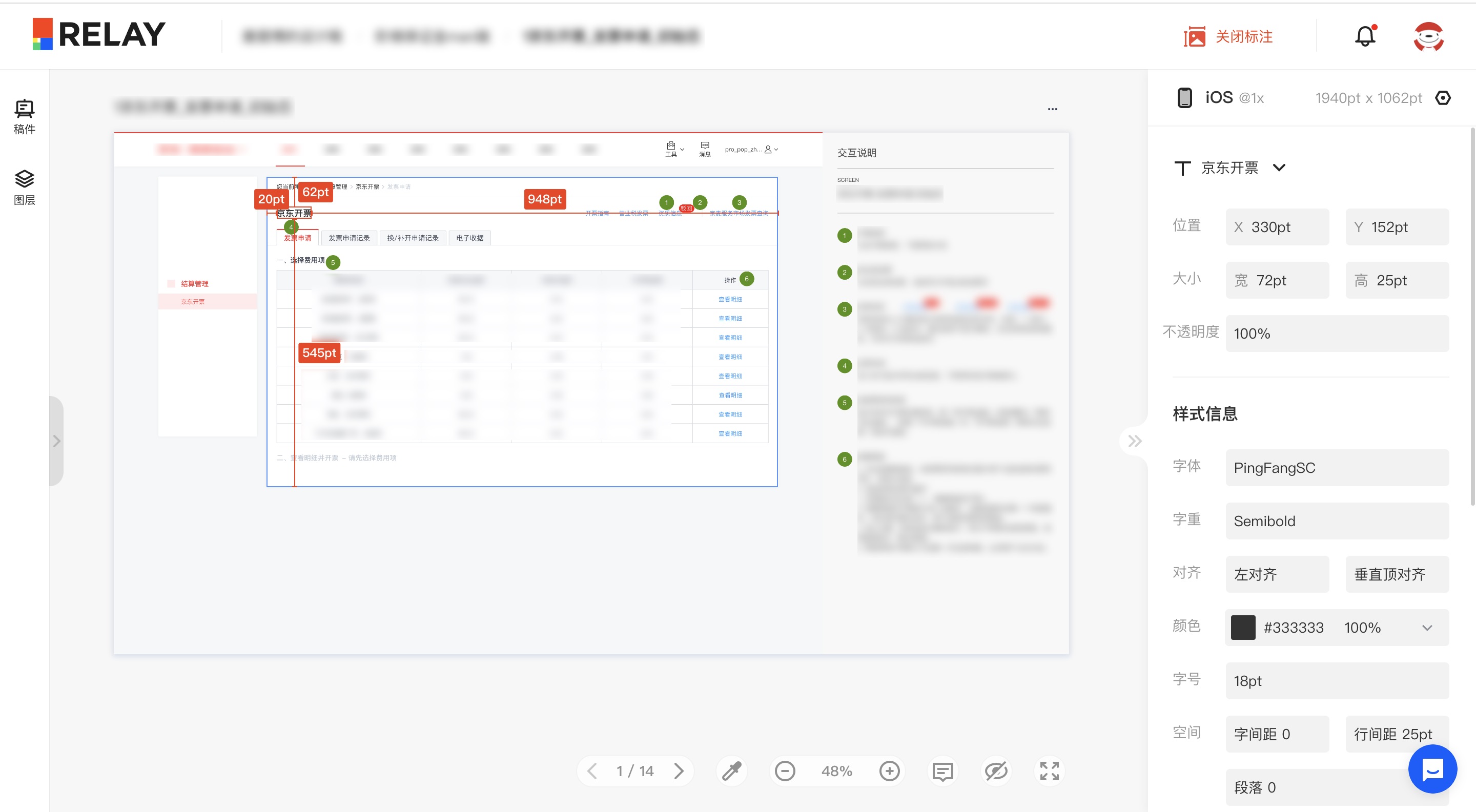
在完成制作后一定要进行评审,对功能完整性、页面流程、页面文案、组件特殊交互逻辑要求、交互可实现性与开发成本进行评估。项目相关利益人都需要参加,尤其是测试同事需要参与评审,保证后续测试用例编写质量。在交互与 UI 全部评审完成并通过后,交付给研发的设计稿最好可以做到交互说明文档与 UI 标注一体化,方便研发同事查看。避免在交互说明与 UI 标注中来回切换,导致交互或 UI 细节遗漏。这里推荐一个 sketch 插件:NoteBook Pro (需要付费,lite 版大约¥76),方便在 sketch 中添加交互说明标注,在上传到可以在线查看 UI 标注的平台,比如 Zeplin/Relay 等。

交互说明+UI 标注在一个页面上同时呈现
步骤 4: 参加测试用例评审,确保测试用例涵盖所有交互细节
一般来说,交互稿与 UI 稿交付给研发同学后,设计师就要开始忙下一个需求了。直到通知设计走查前,设计师暂时不会再随时跟进需求进展,而是交接到产品或项目经理手中。而在这个从设计稿到研发实现的过程中,设计师也需要在关键节点参与其中,确保设计质量。测试用例是其中一个设计师可以参与的环节。其实有时候很多交互文档中的内容会被用作测试用例,所以需要再次和研发与测试同学对齐所有交互内容,保证交互设计内容不会在此阶段被降级甚至直接去掉。
步骤 5:设计走查,输出并记录结果
此环节很重要的一点就是走查文档或记录。未完成修改的内容,建议研发给出一个解释,并以文档的方式记录下来抄送给相关利益人,标明可能带来的风险。同时尝试与产品或项目经理沟通,推动迭代优化的具体时间,避免「下次一定」的无效承诺。
总结
设计 QA 是贯穿整个产品需求全周期的设计流程,在以往的点状设计走查之外,需要与团队上下游通力合作沟通,才能确保优秀的产品呈现在用户面前。

参考文献:
让设计稿还原度更高!两款高手都在用的B端设计走查神器
B 端设计师在工作当中一定会遇到这样的情况:因为上线的项目与设计稿不符而与前端进行争论、为了知道开发颜色使用是否准确只有“截图”,然后在设计软件当中“吸色”来进行判断。
阅读文章 >
欢迎关注「JellyDesign」的小程序: